What are Amazon Quantity Discounts?
The Consumer Pricing group at Amazon envisioned a pilot program that would empower customers with the option to unlock quantity discounts when purchasing higher quantities of items. To bring this initiative to life, Amazon engaged my expertise through a partnership with the local Seattle agency, 24 Seven. Over the course of an eight-month engagement, I collaborated closely with Product Management and cross-functional teams to design and shape the customer experience for this program. With a focus on enhancing usability and customer satisfaction, I leveraged my skills and industry knowledge to create a seamless and intuitive experience that aligned with Amazon's customer-centric approach. Through close collaboration and iterative design processes, we aimed to deliver a program that would provide customers with a compelling incentive to make higher quantity purchases while ensuring a delightful and frictionless shopping journey.
What was the design strategy?
As the sole Senior UX Designer dedicated to this project, it became evident early on that certain modifications were necessary to enhance the customer experience, particularly with regards to the purchase and checkout flow, specifically focusing on the quantity selector. At Amazon, any adjustments made to the highly critical component known as the Buy Box demanded meticulous attention and scrutiny, as even the slightest pixel change could potentially lead to substantial revenue loss. Thus, our goal was to seamlessly integrate the customer experience within the Buy Box, ensuring minimal disruption to the purchasing flow. Careful consideration was given to maintaining the integrity of the existing user journey while making necessary enhancements to optimize the quantity selection process. By striking a delicate balance between preserving the familiar purchase flow and introducing subtle yet impactful improvements, we aimed to deliver an enhanced customer experience that seamlessly integrated with the Buy Box, minimizing any potential disruptions to the overall purchase journey.
How did I execute on the goals?
With a tight deadline of six months to launch the pilot program, I initiated the design process by establishing the primary user flows that effectively communicated the desired customer experience. These flow diagrams served as valuable tools for communicating the proposed experience to external stakeholders and leadership. By visualizing the user journey and incorporating feedback from various stakeholders, we were able to refine the customer experience and identify potential edge cases that required further consideration. These flow diagrams played a crucial role in aligning the team's understanding of the intended user experience, facilitating effective communication, and driving the iterative design process. By leveraging these visual representations, we ensured a shared vision and a solid foundation for the subsequent design and development phases of the pilot program.
Iterative Design Approach
Utilizing an iterative design approach, our team was able to expedite the process of arriving at a Minimum Viable Product (MVP) user flow. With efficiency as a priority, I swiftly created mockups that addressed essential use cases. These mockups became pivotal in our presentation, as we sought alignment with cross-functional teams within our larger organization. By showcasing these mockups, we effectively communicated the intended customer experience and gained buy-in from stakeholders. These mockups not only served as a visual representation of our plan but also acted as the authoritative reference for the customer experience. By establishing a clear and agreed-upon direction through these mockups, we established a solid foundation upon which our team could build and execute the subsequent stages of the project.
User Flows were created
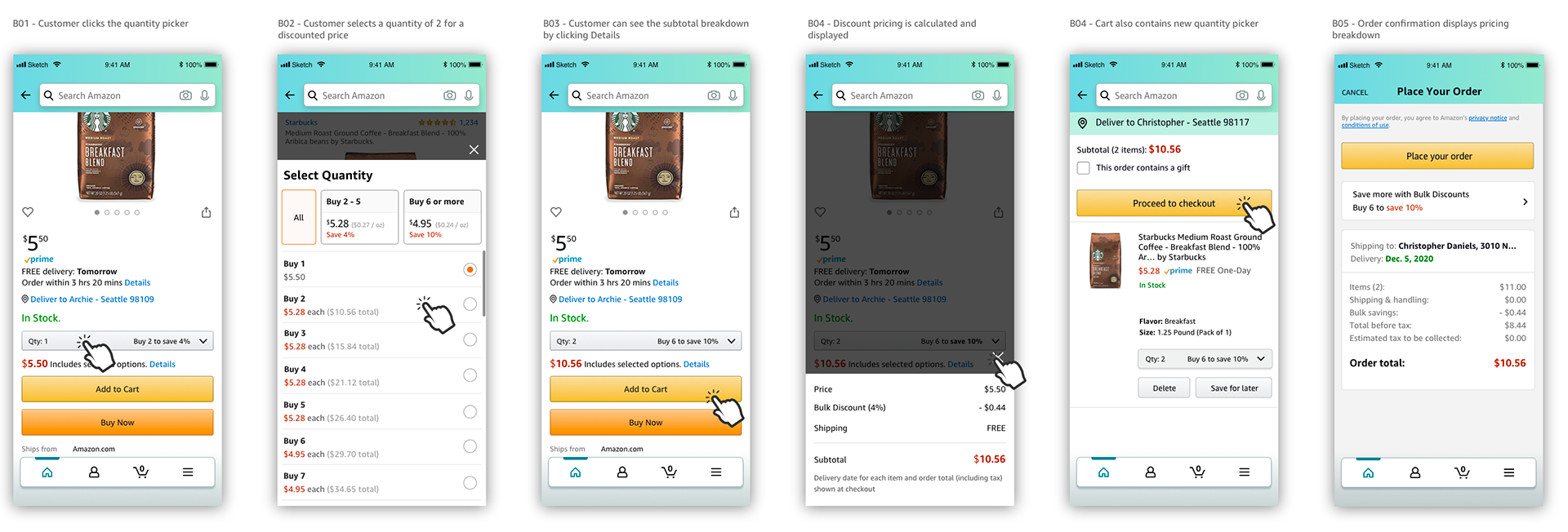
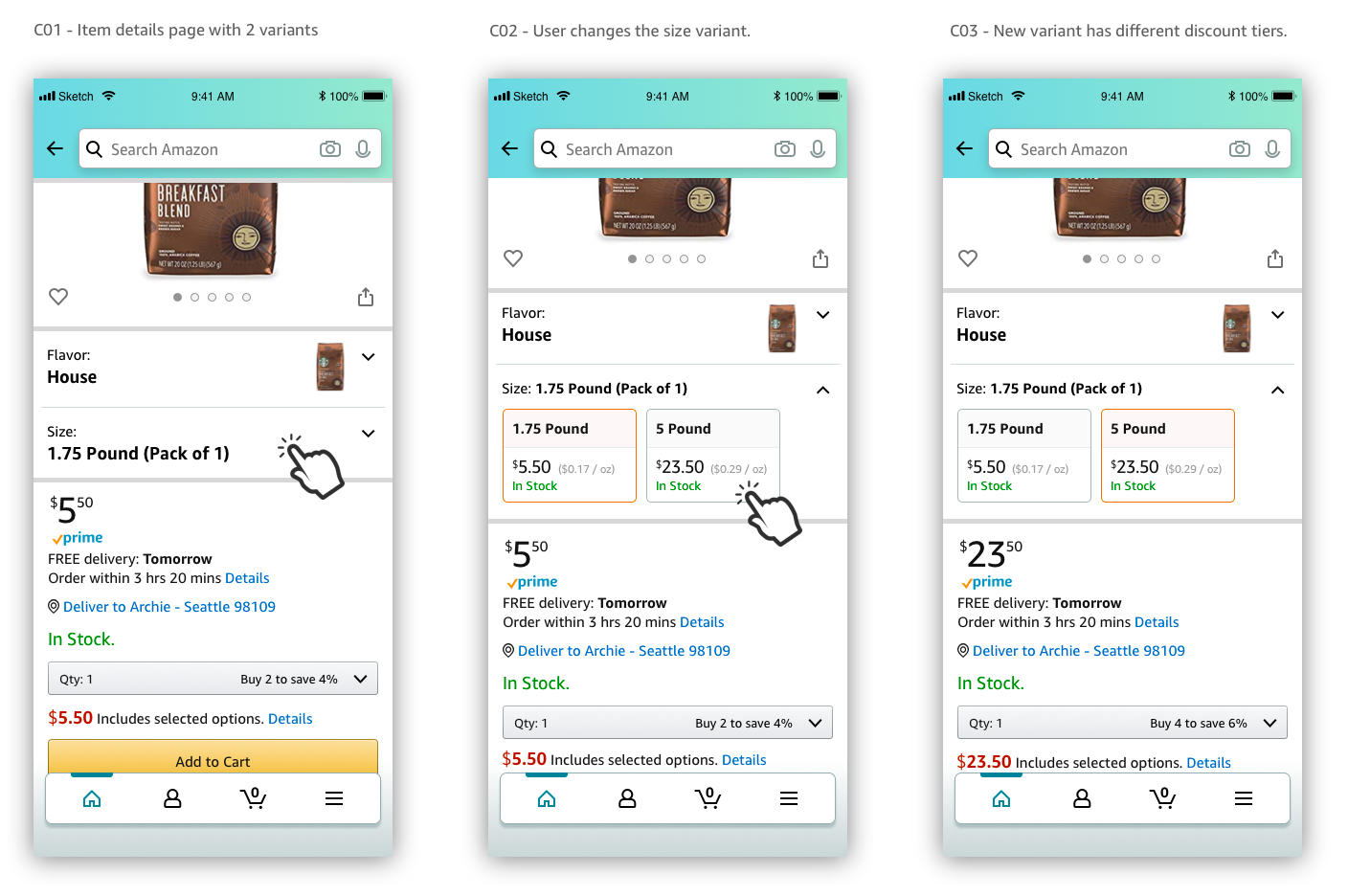
After obtaining approval for the key screens, my next step involved creating more detailed user flows to illustrate the end-to-end user journey. These user flows provided a comprehensive view of the customer's experience, showcasing the key mockups in their contextual environment. By mapping out the entire user journey, including the transitions between screens and the interactions within the application, we were able to capture the flow of actions and decisions made by the user. These detailed user flows served as a valuable tool for communicating the holistic user experience to the team, stakeholders, and other cross-functional teams involved. They provided a visual narrative that brought the design to life, allowing for a deeper understanding of the user's path and interactions within the system. This level of detail facilitated effective collaboration, ensured alignment, and guided the subsequent stages of implementation and development.



CX Specifications
With the user flows firmly established and cross-functional approval obtained, I leveraged the power of design tools like Sketch and InVision to craft a comprehensive suite of CX (Customer Experience) specifications for the development team to follow. Using these tools, I meticulously created detailed mockups that catered to various device types, ensuring a consistent and seamless experience across all platforms. These mockups served as the blueprint for the visual design, encapsulating the agreed-upon user interface elements, interactions, and overall aesthetics. By providing comprehensive specifications, we facilitated a smooth handoff to the development team, ensuring a clear understanding of the design intent and guiding them through the implementation phase. This meticulous attention to detail and the comprehensive suite of mockups laid the foundation for the development team to bring the envisioned user experience to life on different devices, ensuring a cohesive and delightful experience for the end users.
Design Validation
Conducting user research
During the development team's ramp-up phase, I capitalized on this time to validate our design decisions before proceeding with the coding process. This proactive approach allowed us to gain a higher level of confidence in our design choices. To achieve this, I utilized usertesting.com as a valuable resource for validating our design direction. By creating an interactive prototype using Adobe XD, I was able to conduct user testing sessions and gather both qualitative and quantitative data through a carefully curated set of questions. This iterative feedback loop provided invaluable insights into the user experience, allowing us to identify any pain points, areas of improvement, or potential usability issues early on. By integrating user testing into our design process, we ensured that the final product would meet the needs and expectations of our target users, enhancing overall user satisfaction and engagement.
Synthesizing and reporting detailed findings
Upon completion of the design validation phase, a crucial step involved synthesizing the user research data into actionable product guidance. Leveraging the tools provided by user testing.com, I carefully extracted key highlights and quotes from our study sessions, capturing the essence of user feedback. This allowed us to gain valuable insights and a deeper understanding of the users' perspectives. In addition to qualitative feedback, I also analyzed and presented quantitative data, providing a well-rounded evaluation of the design's effectiveness. By combining both quantitative and qualitative feedback, we were able to identify patterns, uncover trends, and make informed decisions to enhance the user experience. This synthesis of user research data served as a valuable resource for the team, providing clear direction and guiding subsequent iterations and refinements of the design. Ultimately, this process helped ensure that our final product aligned with the needs and expectations of our target audience, resulting in a more refined and user-centric solution.
How did I solve the problem?
By employing an iterative design approach and conducting rapid user testing, I swiftly identified the problem at hand and effectively communicated a solution to the larger organization. This proactive approach allowed me to garner support and alignment for the proposed feature. Our solution focused on adhering to established CX patterns and behaviors being defined by other teams within Amazon. This ensured consistency and coherence across the platform, providing a seamless and intuitive user experience. Furthermore, I collaborated closely with development teams to ensure alignment on the technological backend, enabling a smooth integration of the solution. Drawing on best-in-class user experience design thinking, I leveraged industry-leading practices to create a solution that not only met usability standards but also delighted Amazon's customers. By combining strategic alignment, collaborative efforts, and user-centric design principles, our solution aimed to deliver a superior and enjoyable experience for users throughout their journey on the Amazon platform.