What is Adobe DPS Preflight?
Adobe Digital Publishing Solution (DPS) emerged as a pioneering enterprise-level publishing platform that revolutionized the distribution of editorial content for renowned publishers such as Condé Nast, Hearst, and Meredith. What initially began as a proof-of-concept collaboration between Wired Magazine and Adobe soon developed into the leading digital content platform within the publishing industry.
DPS offered a seamless workflow that eliminated the need for publishers to create new content specifically for digital devices. By leveraging the platform, publishers could effortlessly convert their existing InDesign files, the industry-standard page layout software, into a digital format. This automated conversion process streamlined the distribution of content through a customized branded mobile app, granting publishers an efficient avenue to reach their audience on various digital devices.
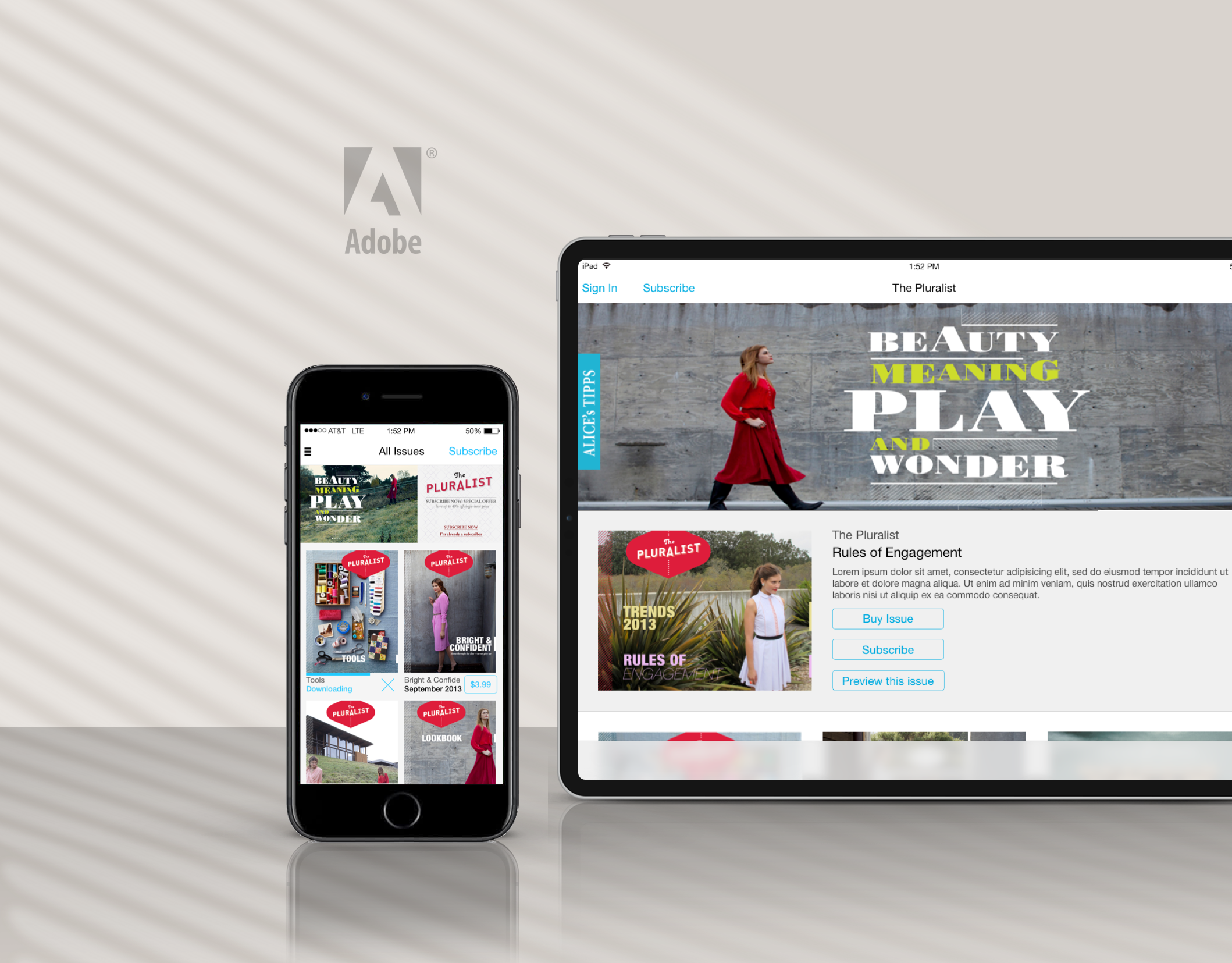
Crucially, the DPS Preflight app played a pivotal role in resolving a significant workflow challenge faced by publishers. Prior to the availability of the Preflight app, publishers encountered the obstacle of designing content for multiple device types without having a means to preview that content on the actual devices themselves. The Preflight app filled this crucial gap by empowering Adobe DPS customers to preview their content directly on the device before final publication. This mobile tool provided publishers with valuable insights into how their content would appear, ensuring a consistent and optimized user experience across different devices.
In essence, Adobe Digital Publishing Solution (DPS) not only offered a comprehensive platform for digital content distribution but also addressed critical workflow concerns for publishers. It enabled seamless content conversion, simplified distribution through branded apps, and introduced the Preflight app as an essential tool for on-device content preview. Through these advancements, DPS facilitated a new era of digital publishing, empowering publishers to deliver captivating editorial content across a range of digital devices.
What did I contribute?
In my role as the Design Lead for the Preflight apps, I spearheaded a collaborative effort with the Product and Development teams. Together, we embarked on a comprehensive process aimed at identifying the primary use cases and addressing customer problems to ensure optimal design outcomes.
To kickstart the design process, I worked closely with the team to create visual mockups that depicted the envisioned user interface and overall aesthetic of the Preflight apps. These mockups served as a tangible representation of the app's potential look and feel, allowing for valuable feedback and iteration.
Additionally, interactive prototypes were developed to simulate the app's functionality and user interactions. By creating these prototypes, we were able to conduct usability tests, gather user feedback, and refine the design based on real-world usage scenarios. This iterative approach facilitated a user-centric design process, enabling us to fine-tune the app's features and enhance the overall user experience.
Throughout the development lifecycle, I ensured the effective implementation of an Agile design process. By prioritizing outcomes and customer problems over predetermined solutions, we fostered a collaborative environment that encouraged creative problem-solving. This approach allowed the team to remain adaptable and responsive to user feedback and evolving requirements, resulting in a more refined and customer-centric final product.
In summary, my role as the Design Lead for the Preflight apps involved collaborating with cross-functional teams, creating visual mockups and interactive prototypes, and employing an Agile design process that prioritized outcomes and customer needs. By adhering to these principles, we aimed to deliver a user-friendly and highly effective application that addressed the core challenges faced by publishers in previewing and managing their content.
What was the problem?
The Adobe Digital Publishing Suite (DPS) was designed to empower publishers by providing them with a streamlined and efficient means to publish digital content across multiple mobile platforms, leveraging web-based authoring tools. Recognizing a crucial limitation in the existing toolset, which lacked the ability to preview or manage content on actual devices before publication, our primary focus was to address this challenge and enhance the overall authoring workflow for our valued publishers.
By addressing the absence of on-device preview and management capabilities, we aimed to significantly reduce the time required for publishers to successfully publish their content. This improvement allowed them to gain valuable insights into how their content would appear and perform on various mobile devices, enabling them to make necessary adjustments and optimizations before the content reached their audience.
Our ultimate goal was to empower publishers to be more successful in their mobile publishing endeavors by enabling them to leverage the potential of mobile devices. By enhancing the authoring workflow and providing real-time on-device preview capabilities, we sought to unlock new possibilities and efficiencies for publishers, allowing them to create compelling and engaging content that resonated seamlessly with their target audience.
Through the Adobe Digital Publishing Suite, our dedication was directed towards reducing the time to publish, improving the authoring workflow, and equipping publishers with the tools and capabilities necessary to thrive in the mobile landscape. By leveraging the power of mobile devices, we aimed to empower publishers to achieve greater success and deliver exceptional digital content experiences to their audience.
Problem Statement
Adobe Digital Publishing Suite is intended to allow publishers to quickly and easily publish digital content to many different mobile platforms using our web-based authoring tools. Our current toolset lacks the ability to preview or manage content on an actual device before publishing which is increasing the time it takes a publisher to successfully publish content. How can we decrease the time to publish and improve the authoring workflow to allow our publishers to be more successful using a mobile device.
In addition to addressing external challenges, our project also aimed to tackle internal process issues within the organization. One significant problem we identified was the lack of design leadership, which hindered the design team from effectively collaborating and contributing throughout the product development cycle. Moreover, the development team was adhering strictly to an Agile development process, which posed difficulties in accommodating design cycles and hampered our ability to stay ahead of the development team.
Recognizing the need for change, this project provided us with a valuable opportunity to experiment with Agile design theory and establish new principles that could be scaled across the larger organization. By leveraging this initiative, we aimed to bridge the gap between design and development, fostering a more collaborative and cohesive approach to product development.
Our objective was to integrate design leadership into the Agile development process, enabling the design team to actively participate and contribute throughout the project lifecycle. We sought to establish design cycles that aligned with the Agile framework, allowing for iterative design improvements and timely feedback loops between design and development.
Through this experiment, we aimed to create new principles and practices that would enhance the overall efficiency and effectiveness of the organization's design and development processes. By leveraging the insights gained from this project, we aspired to scale these principles to the broader organization, driving positive changes and establishing a more harmonious and productive collaboration between design and development teams.
How did I execute on the goals?
Recognizing the need to reduce friction and enhance collaboration with the Product and Development teams, I proactively took the initiative to research Agile design methodologies and principles. As an individual contributor, I was determined to grow and evolve in my role as a designer, particularly coming from a background rooted in waterfall approaches to product development.
By delving into Agile design methodologies, I sought to expand my skill set and gain a deeper understanding of the principles that underpin collaborative and iterative design processes. This research allowed me to familiarize myself with concepts such as cross-functional teamwork, frequent iterations, and continuous feedback loops.
Embracing Agile design methodologies not only enabled me to align more seamlessly with the Product and Development teams but also fostered a more collaborative and efficient approach to product development. Through the adoption of Agile principles, I aimed to break down silos, enhance communication, and promote a shared understanding and vision among team members.
By proactively seeking out opportunities for personal growth and improvement, I demonstrated my commitment to becoming a more effective and valuable contributor to the organization. This mindset allowed me to leverage Agile design methodologies as a catalyst for personal and professional development, ultimately facilitating a smoother collaboration and contributing to the overall success of the team.
Building Provisional Personas
As part of the Investigation phase I led the team through an exercise to identify provisional personas so that we all had a clear understanding of who we are solving problems for. I believe that a shared knowledge of user personas are critical to achieving a true "user-centered" outcome. Below is a video of the slide deck used in the provisional persona workshop.
We walked away with a group of 10 identified core users of our entire system. I then worked with the smaller product team to narrow down the group of 10 to identify 3 user personas which represented this problem statement.
Creating a measurable hypothesis
To ensure a focused and purposeful build-test-build cycle, the Investigation phase culminated in the creation of a Hypothesis. As the leader of the team, I facilitated a structured brainstorming session that spanned a full day, during which we collectively generated a range of potential solutions to address the identified Problem Statement. These solutions were then carefully organized into thematic clusters.
The next step involved evaluating each theme based on its risk and value proposition. This assessment allowed us to gauge the potential impact and feasibility of each solution. Through a thorough analysis, we identified the most promising theme that presented the optimal balance of risk and value. This theme was then formulated into a concise and actionable Hypothesis, which would serve as the guiding objective for our subsequent build-test-build cycles.
The chosen Hypothesis encapsulated the team's shared vision and provided a clear direction for further experimentation and development. It served as a focal point for our efforts, aligning the team's energy and resources toward a specific goal.
By engaging in this structured and collaborative approach, we ensured that our Hypothesis was well-informed and grounded in a comprehensive evaluation of potential solutions. This process allowed us to make informed decisions and set the stage for productive iterations in the build-test-build cycle.
Hypothesis:
We believe that the time to publish can be reduced if our Publishers can manage, edit and preview their content on their target mobile platform through a mobile app.
Using Charettes to converge on a solution quickly
To move the team through the design phase together we made use of a design "Charette". As Design Lead my goal was to generate as many design solutions to our Hypothesis as quickly as possible so that we could converge on a single solution which we could build and test. The biggest advantage these group Charettes was the shared understanding of the final design solution. The team could walk away and move forward instantly without waiting for a Product Requirements Doc or official wireframes. The PRD, design wireframes and prototype could all be done at the same time as the team worked individually.
Focus the initial MVP on three primary use cases
The solution was to create a very unique, Adobe branded experience for the core use cases. This was achieved not only with a strong visual language but also with unique user patterns. We also leveraged the strength of each individual platform to create an experience that represented Adobe but also felt consistent with the mobile platform.
The Producer - Needs to preview the entire app experience which includes the final branding, content structure, advertising & merchandizing.
The Editor - Needs to edit project metadata, content metadata and the overall content structure.
The Designer - Needs to preview content layouts on all supported platforms with multiple screen sizes and orientations.
Leveraging other design systems
Instead of re-inventing the wheel, I reached out to another design team at Adobe who was creating an entire design language for mobile apps to leverage the work they were doing for our project. I was able to bring a suite of pre-defined navigation and interaction patterns to our team so that we could achieve final interaction and visual designs much quicker.
Using rapid prototyping tools
Another design team at Abobe was working on a new internal Beta project called "Comet". This new tool was created for designers, who were used to working in Illustrator or Sketch, the ability to create complex prototypes without any coding needed. This tool was later release publicly as "Adobe XD". Adobe XD was a crucial tool for me to be able to communicate design changes to the team without the need to alter the codebase. The prototype was the design spec.
Expanding on the visual design language of our adopted design system
The design system that we leveraged didn't provide enough guidance for our more sophisticated workflows so it was necessary for me to modify and expand upon their visual language. I used visual exploration and iteration to land on the final design language.
How did I solve the problem?
Focus the initial MVP on three primary use cases
By focusing on the needs of three primary user personas and tailoring the use cases to align with their specific goals, I successfully designed a streamlined app that excels in a few key areas.
Through a meticulous user-centered design process, I identified the most important user personas and delved into their unique requirements and objectives. By honing in on these personas, I was able to gain a deep understanding of their specific needs and design an app that caters to those needs effectively.
The advantage of this approach lies in the app's ability to prioritize and excel in a select few functions. By not trying to be everything to everyone, the app can concentrate its resources and efforts on providing an exceptional user experience for the identified personas. This focus allows for a more refined and tailored user journey, ensuring that the app fulfills the specific goals and requirements of the targeted user groups.
The result is an app that does a few things exceptionally well, as its design and functionality are precisely aligned with the needs and objectives of the primary user personas. This streamlined approach enhances usability, efficiency, and overall user satisfaction, creating an app that delivers outstanding value in its designated areas.
Adapt the platform to all supported platforms
Once our design solution was validated, I then simultaneously applied the design to iOS, Android and Windows mobile devices by translating our core experience into the appropriate experience for each platform.
Provided design specifications and documentation to development
Through early involvement of the development team, we were able to make significant progress on the app shortly after the validation phase. This collaborative approach ensured that the implementation closely aligned with the validated design.
To support the development and quality assurance processes, I provided a comprehensive UI specification. This detailed document served as a guide for the development team, outlining specific design elements, interactions, and visual guidelines necessary for accurate implementation.
The UI specification played a vital role in maintaining consistency and fidelity throughout the development phase. It provided clear instructions and visual references, enabling the development team to understand and execute the intended design vision effectively.
Additionally, the UI specification served as a valuable reference for quality assurance activities. It established a benchmark against which the developed app could be tested, ensuring that it adhered to the specified design guidelines and met the desired standards of functionality and user experience.
By delivering a detailed UI specification as expected, I contributed to the overall development and quality assurance processes. This comprehensive document facilitated efficient collaboration and ensured that the implemented app accurately reflected the validated design, resulting in a successful and high-quality end product.
Were we successful?
Our team achieved an impressive feat within our organization by successfully conducting research, testing, and building a mobile app, and integrating it into the larger DPS workflow in under two months. This achievement set a record and demonstrated our team's ability to work efficiently and deliver results.
The mobile app not only proved to be a success for our customers and their users but also served as a valuable model for other teams within our organization who were seeking to adopt more agile practices. Our ability to execute the project within a tight timeline showcased the benefits of an agile approach and inspired others to follow suit.
By implementing backend instrumentation, we were able to measure the impact of our solution against our initial Hypothesis. The results were astounding, showing that the introduction of the mobile app significantly reduced the time it took for publishers to confidently publish content by an impressive 43%. This tangible improvement validated our Hypothesis and highlighted the effectiveness of our solution in streamlining the publishing process.
The success of our project not only had a positive impact on our customers but also demonstrated the value of agile methodologies within our organization. It showcased our team's ability to deliver innovative solutions quickly, paving the way for more agile practices across different teams.
In summary, our team's ability to research, test, and build a mobile app within a short timeframe and integrate it into the DPS workflow was a remarkable achievement. The success of the app not only benefited our customers but also served as an inspiration and model for agile practices within our organization. The measured results proved the effectiveness of our solution, with a significant decrease in publishing time by 43%.