Who is Timberline Lodge?
Timberline Lodge has been in business since 1937 and as a result they have a large, faithful customer base who are aging. Timberline had a reputation as the safe, family-friendly hill for the older crowd. They needed to attract a new generation of snow enthusiasts and the first step in achieving that goal was a completely overhaul of their aging web presence.
What did I contribute?
Working for Hammerquist, a Seattle-based design agency, I worked closely with their client Timberline Lodge to re-imagine their e-commerce website for a modern customer. I served as the Lead UX Designer on the project and collaborated closely with a Content Strategist and Visual Designer. I was solely focused on the information architecture, content structure, customer journeys and generating layout templates.
What was the problem?
The goal of the redesign was to update the Timberline brand and highlight the history of the lodge and mountain and the premium services they offer.
Our design goals
• Create a clean and easily navigable site for users, with as few of clicks as possible to accomplish each users goal across multiple devices and platforms.
• Elevate the brand experience by showcasing our commitment to the Timberline Truths, a robust set of offerings during all seasons, with a distinct experience between Winter and Summer seasons, and a look and design that better reflects modern esthetics with a nod to rich Timberline history.
• Expand content engagement, especially with conditions; gift card sales, and information inquiries, in addition to increased sales revenue of gift cards, and e-commerce purchases.
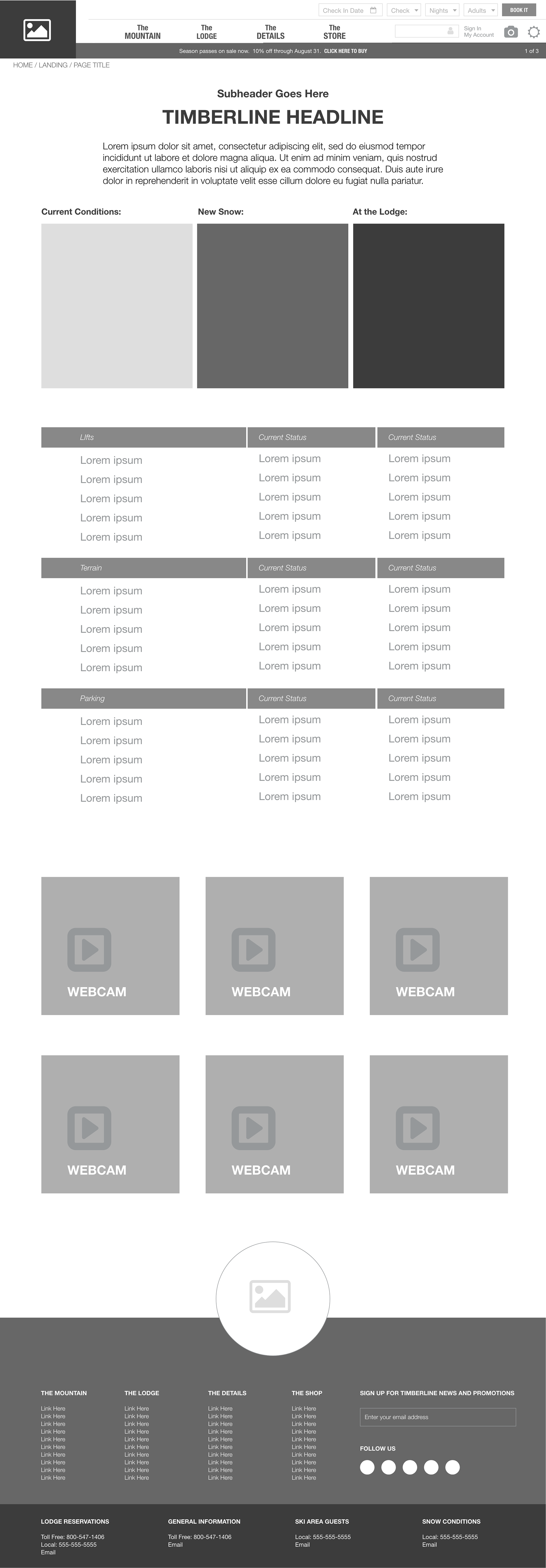
• Create a clear and easy experience for users to access continually updated mountain conditions, including Cameras, Weather, & Lift status information in a prominent position, presented cleanly.
• Optimize a Mobile experience, for users who are on the mountain, (as opposed to planning a trip), potentially with expanded and/or specific content relevant to those users.
How did I execute on the goals?
Customer empathy begins with customer research
I began the design process with a Discovery phase where I worked closely with the customer support and sales teams at Timberline to identify sales trends in their seasonal business. We looked closely at 5 distinct business units at Timberline and identified the needs and objectives of each.
We then identified the most common types of customers who shared purchase patterns across all business units to identify Timberline's target user group. Once we had a group of primary users we synthesized customer profile information from customer service and sales to identify goals, motivations and potential solution areas to improve the customer experience.
Identify, define and socialize the customer
Based on the data we gathered, I created a set of customer personas which represented the primary customer base to describe their primary and secondary goals.
Audit the content structure and create a new Information Architecture
In the next phase of design I began by auditing the content structure of the existing site to get a sense of scope. One of the requests of Timberline was to reduce the amount of content and simplify the navigation of the site so I spent a lot of time to carefully prune content which didn't serve our primary use cases.
Reorganize the content into logical groupings
I then began to structure the remaining content into a logical system that could scale back up as Timberline grew the business.
Optimize important click paths for customers
One of the design goals of this project was to improve the click-through and conversion rates of priority products like season passes and wedding inquiries. I narrowed my focus on these priority experiences to create optimized flows which allowed customers to be more successful and thus, increase conversions.
Design through storytelling
To re-establish the Timberline brand and create more of an emotional connection with their users, I decided that the best approach to the Home page of the new website would be to leverage the rich narrative history of the lodge and use a storytelling approach to the layout.
The Hero's Journey story structure as a cohesive theme
Using a marketing strategy developed by Donald Miller and J.J. Peterson, I leverage the storybrand approach to create a Hero's Journey theme.
I used a long-scrolling page and created individual blocks of content which highlighted a specific aspect of the Timberline brand. I then followed up each story block with CTA's that were relevant to that story block as a way to break up the page. The content of each block flowed naturally from one block to the next to create one, cohesive story but users could also navigate deeper into any story block for more of the story.
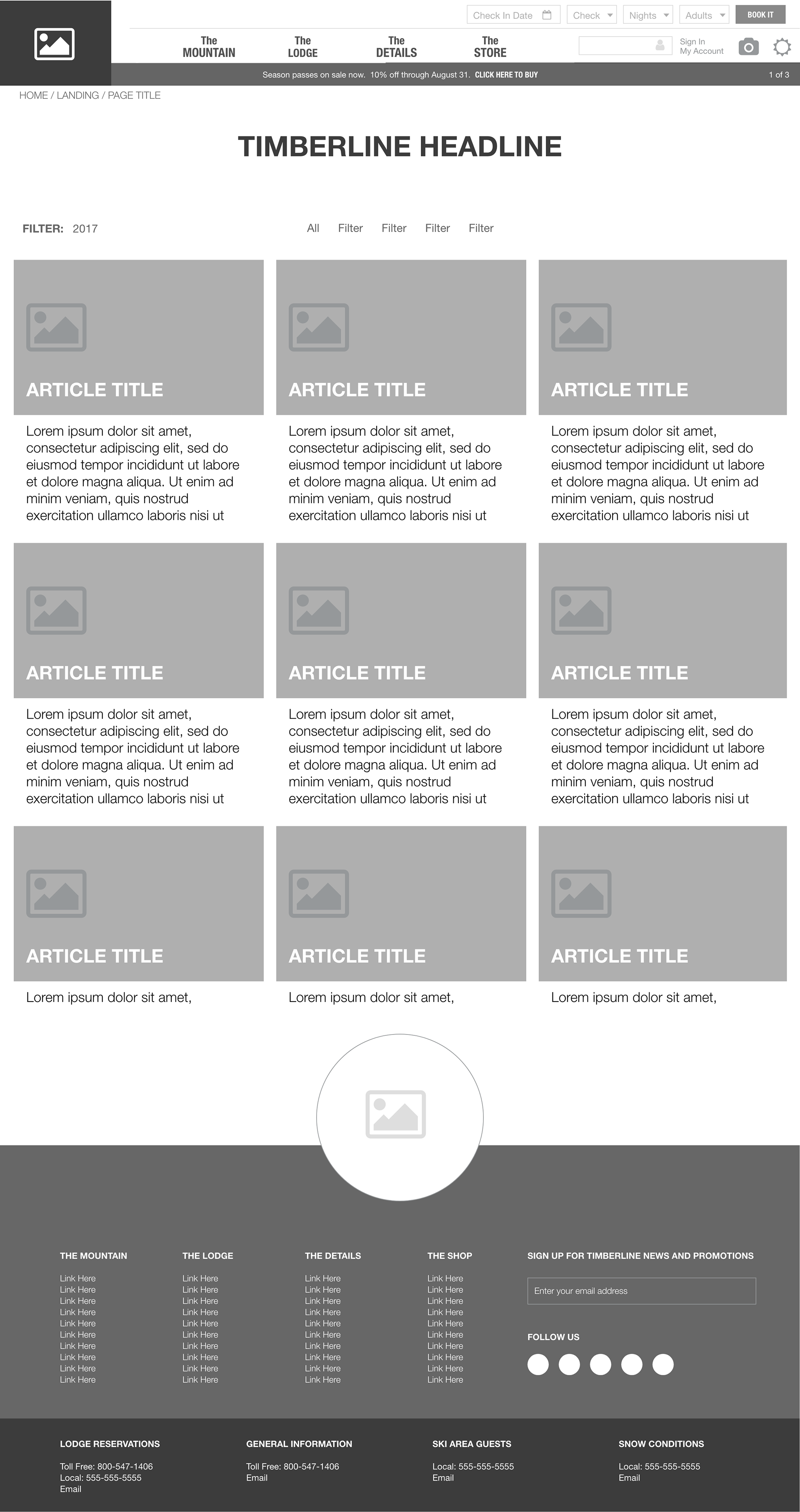
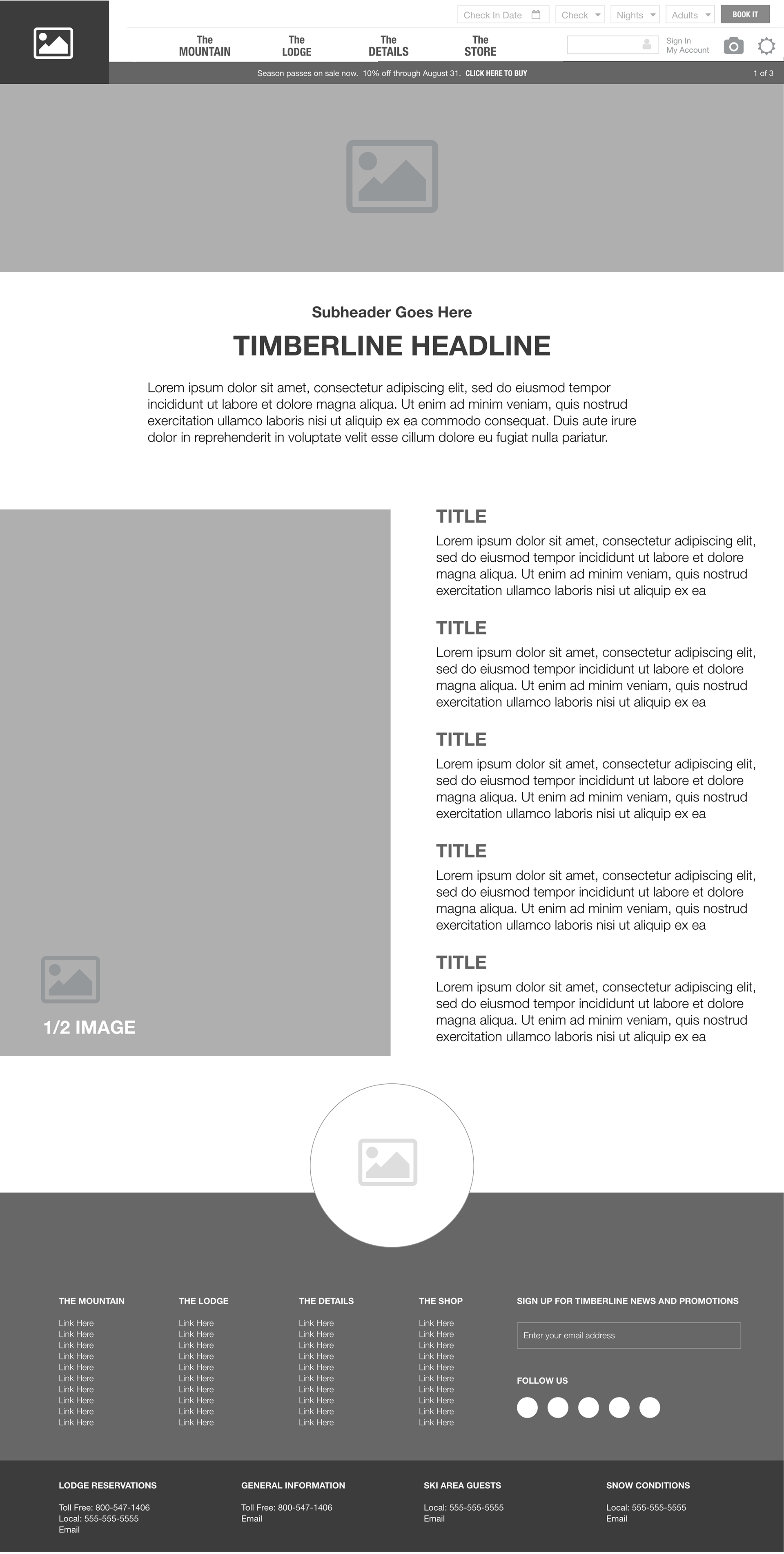
Template Design & Development
Once the content hierarchy and structure were agreed on and the overall storytelling concept was approved I set about applying the content to specific layouts. Our development approach was to create a fixed set of reusable components that could be arranged into pre-defined page layouts. Most of the design effort was on the creation of these page templates.
While this process was underway, our visual designer was exploring and defining a visual design language which expressed the Timberline brand in each of our components. He then worked with our developers to create a comprehensive style guide which could be applied to every component in every page template.







Responsive Design
Once all of the page templates had been designed I moved onto the responsive designs. Based on our early research we identified that most users were accessing the site via desktop or mobile browsers so the decision was made to support only those two breakpoints.




Delivery and the handoff
By separating the IA & UI design effort from the Visual design effort we were able to make very quick progress on the delivery of the site. Once the visual style guide was in place it was simple for development to ingest the page templates and content then apply the visual style and deliver.
How did I solve the problem?
Completely new content structure
By consolidating and restructuring the content on the site I created a navigation scheme which facilitated customers finding the information they needed, when they needed it. I also improved the purchase paths of the products and services that Timberline sold online.
Using storytelling to establish a premium brand
Using the storytelling approach to the layout of the vertically scrolling page I was able to elevate the Timberline Lodge brand. By using chapters to engage customers in the rich history of the lodge and the products and services they provide we converted Timberline's brand perception as "outdated" to "historical".
Using templates for the content layout
By establishing pre-designed content layouts, the staff at Timberline was able to publish new content while staying within the established structure and hierarchy.
What was the result?
My contract ended before final development and launch so I wasn't able to gather quantitative data on the improvements to Timberline's purchase flows or increases their sales revenue. Qualitatively speaking, Timberline's leadership were extremely happy with the work I delivered which made it much easier for their staff to publish new content using our provided templates.
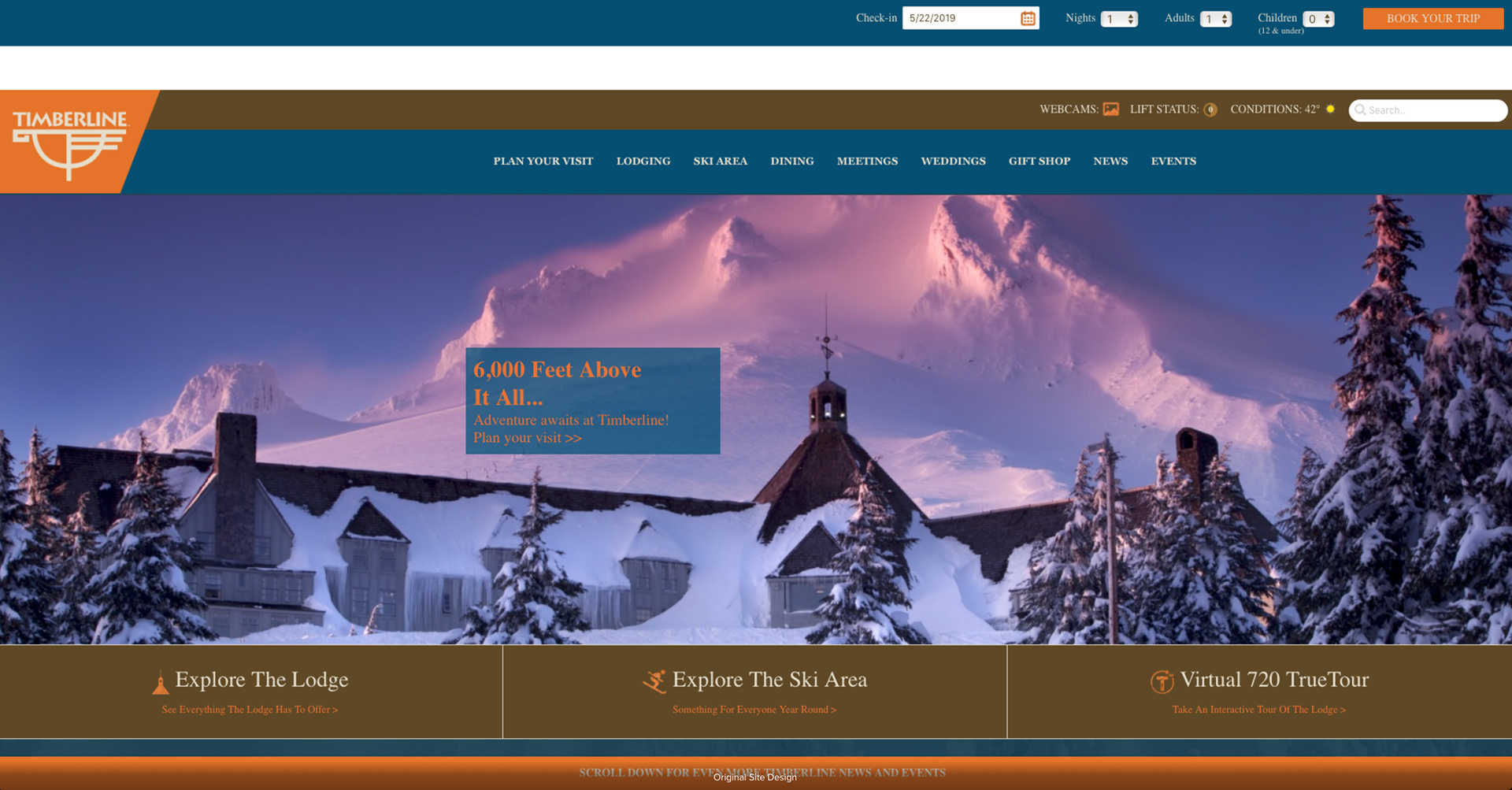
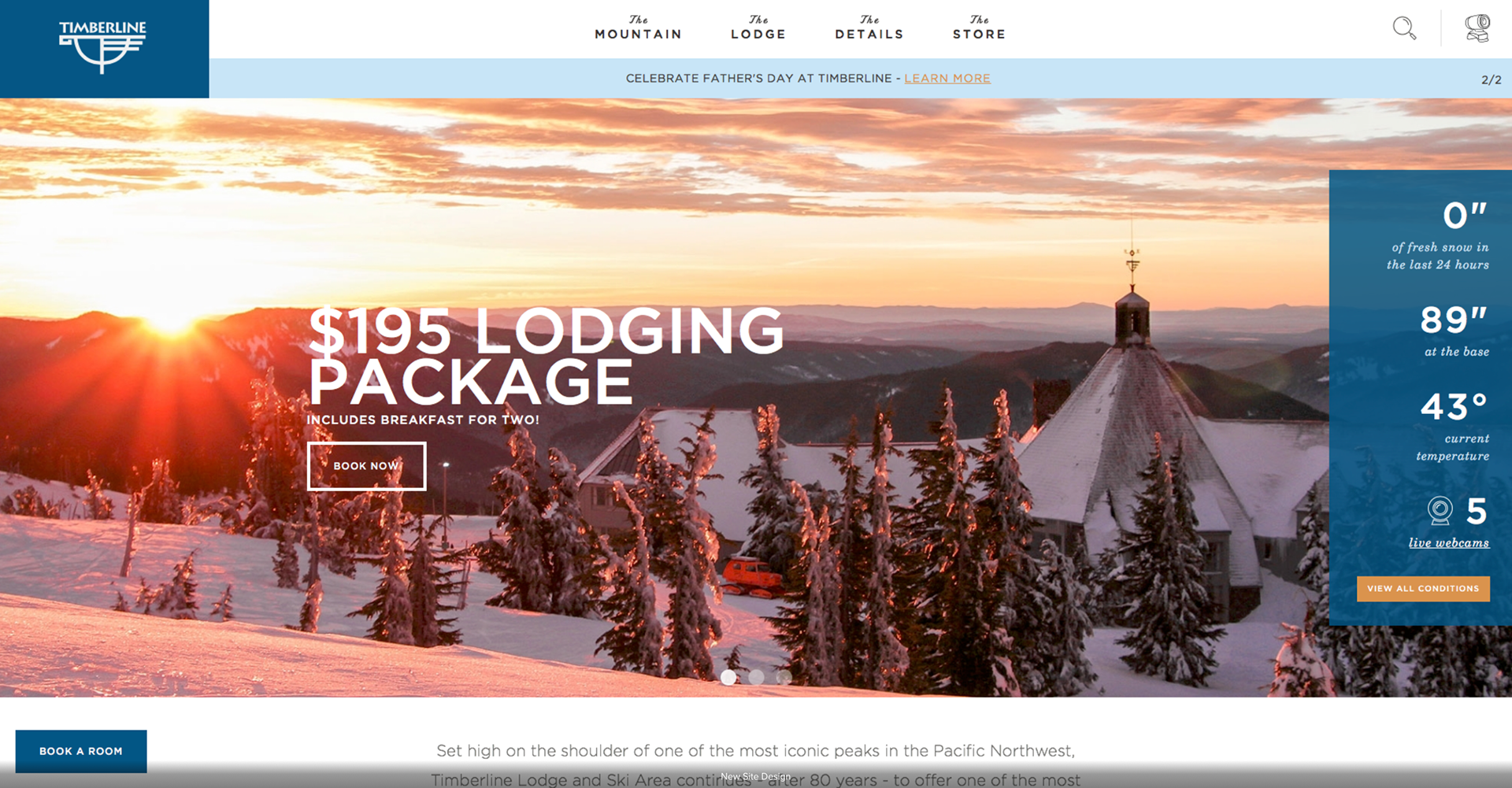
Before & after photos