Background
When it came time for Veeam to launch their new sub-brand aimed at government contracts, they turned to Indigo Slate for design expertise who then turn to me execute their vision. Working with a cross-functional design team, I created an information architecture, wireframes and finally a visual design which aligned with the Veeam VGS brand guidelines.
The illustrations below show the wireframes which communicate the overall structure of the site as well as the content blocks for each page.
Style Boards
Once the content blocks were arranged and the site navigation was approved I moved to create style boards as a means of exploring visual design treatments.
Visual Design
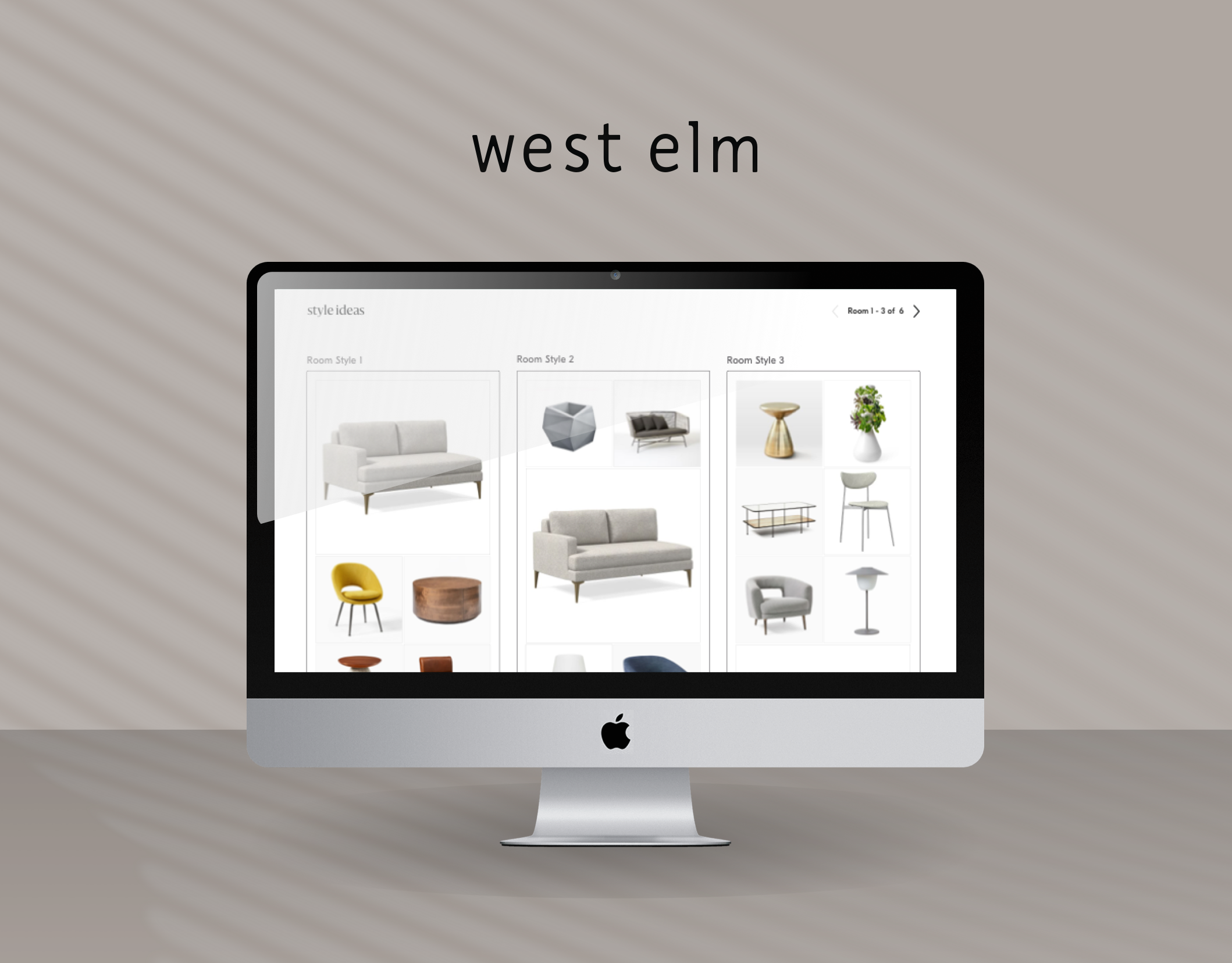
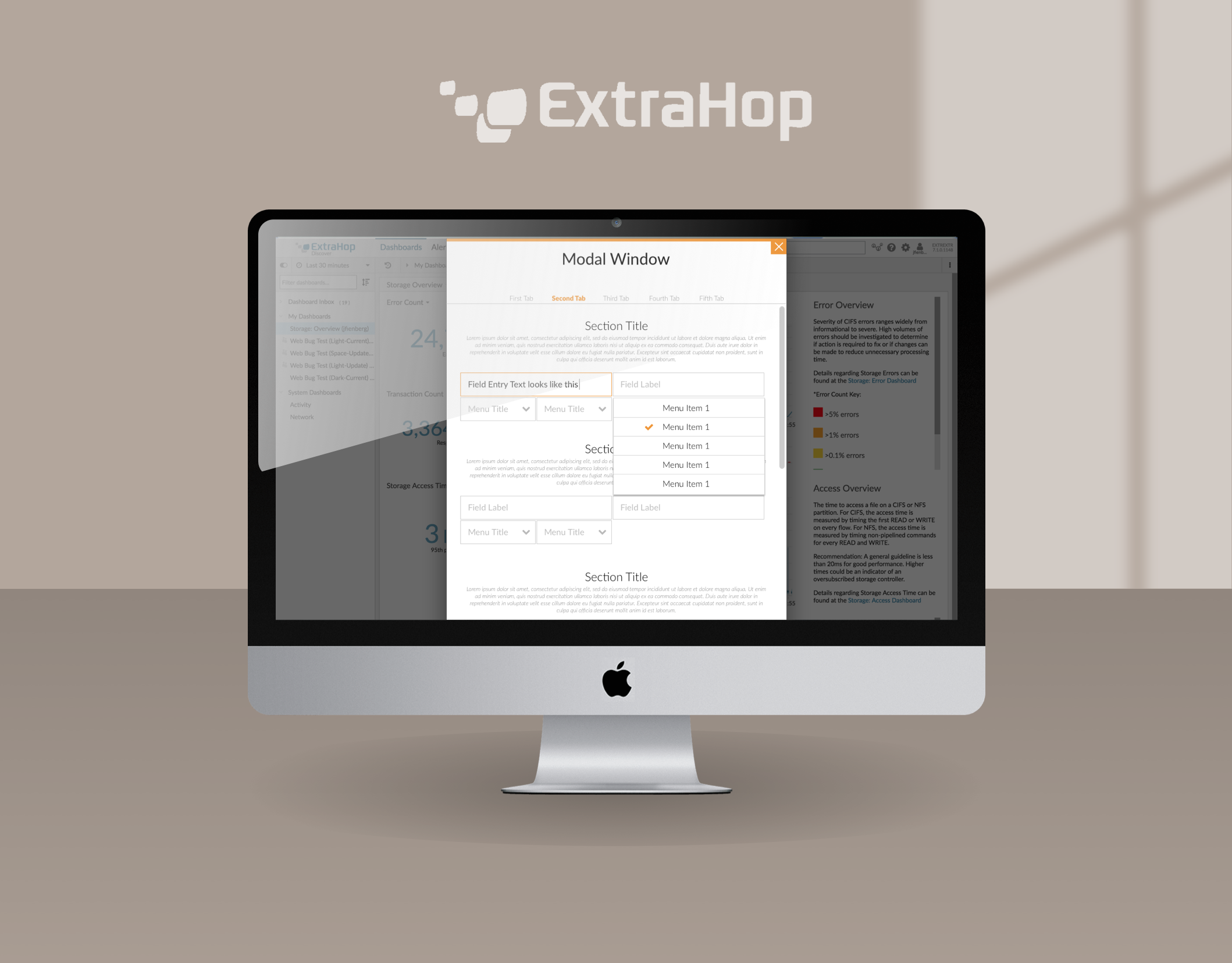
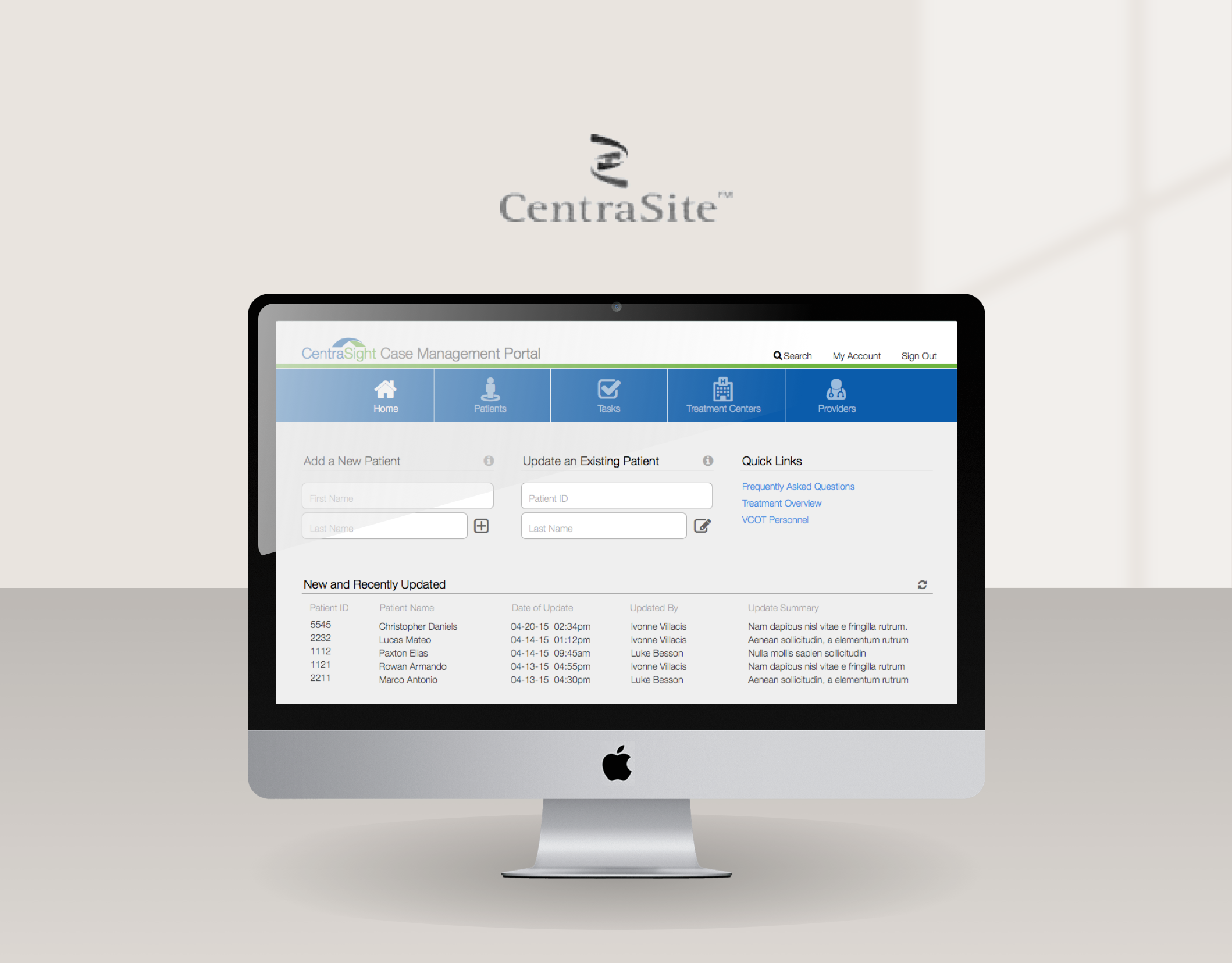
Then I combined the content blocks with the approved visual design to create final mockups based on client feedback.
Design Iterations
To get to final approval our team went through many rounds of feedback and revisions.
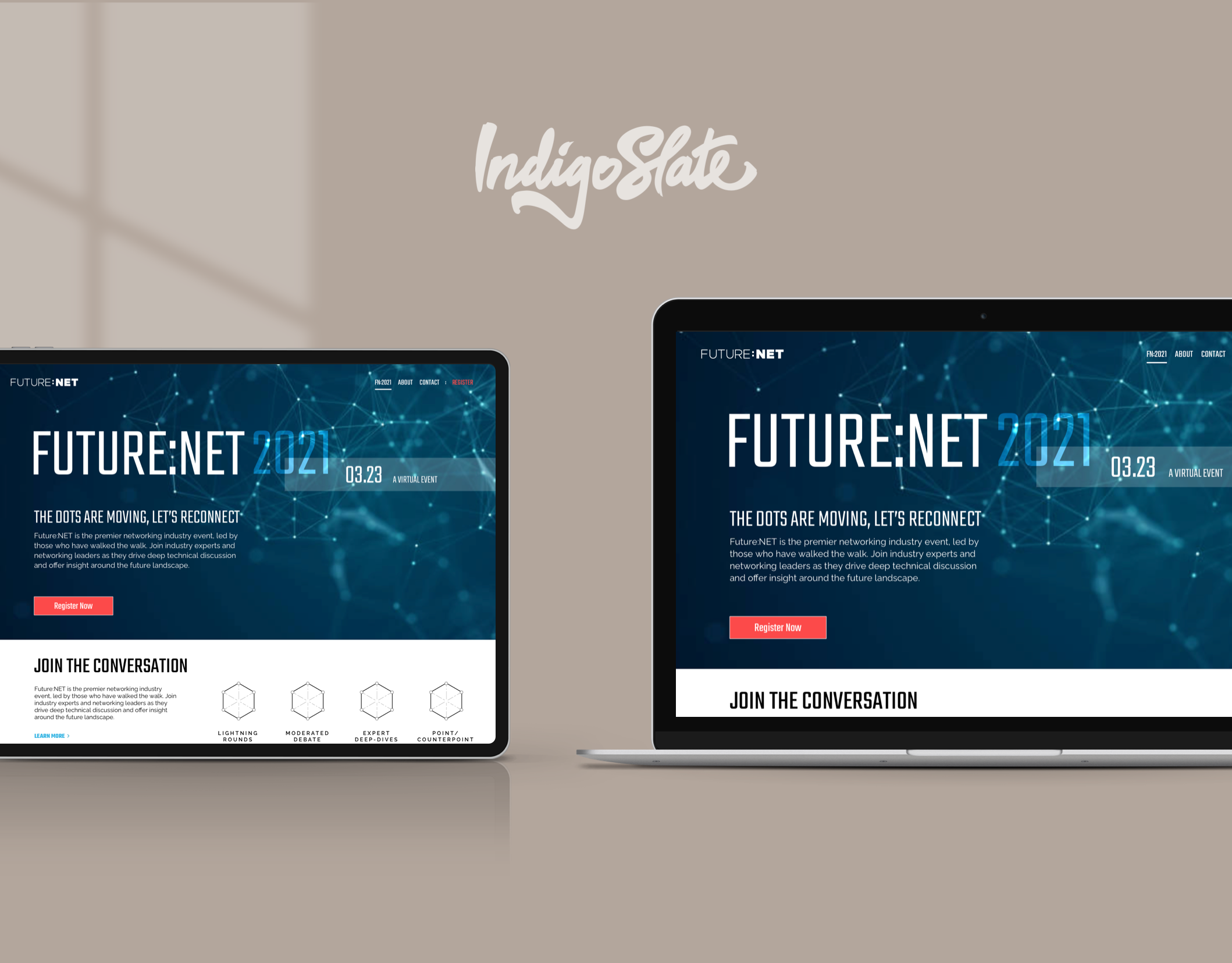
Responsive Design
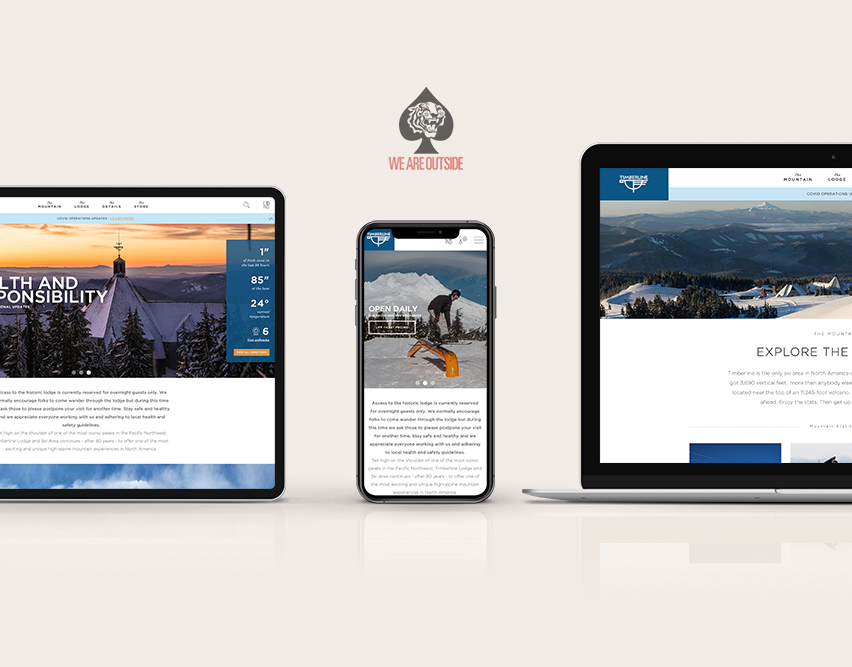
Once the desktop mockups were approved I went to work on translating the design to other responsive breakpoints for mobile devices.