Global Modal Dialog Design
The first project I completed for ExtraHop was the exploration and design of a global modal dialog pattern for their network security platform. The first step was to inventory customer needs to determine what types of dialogs would be needed to implement.




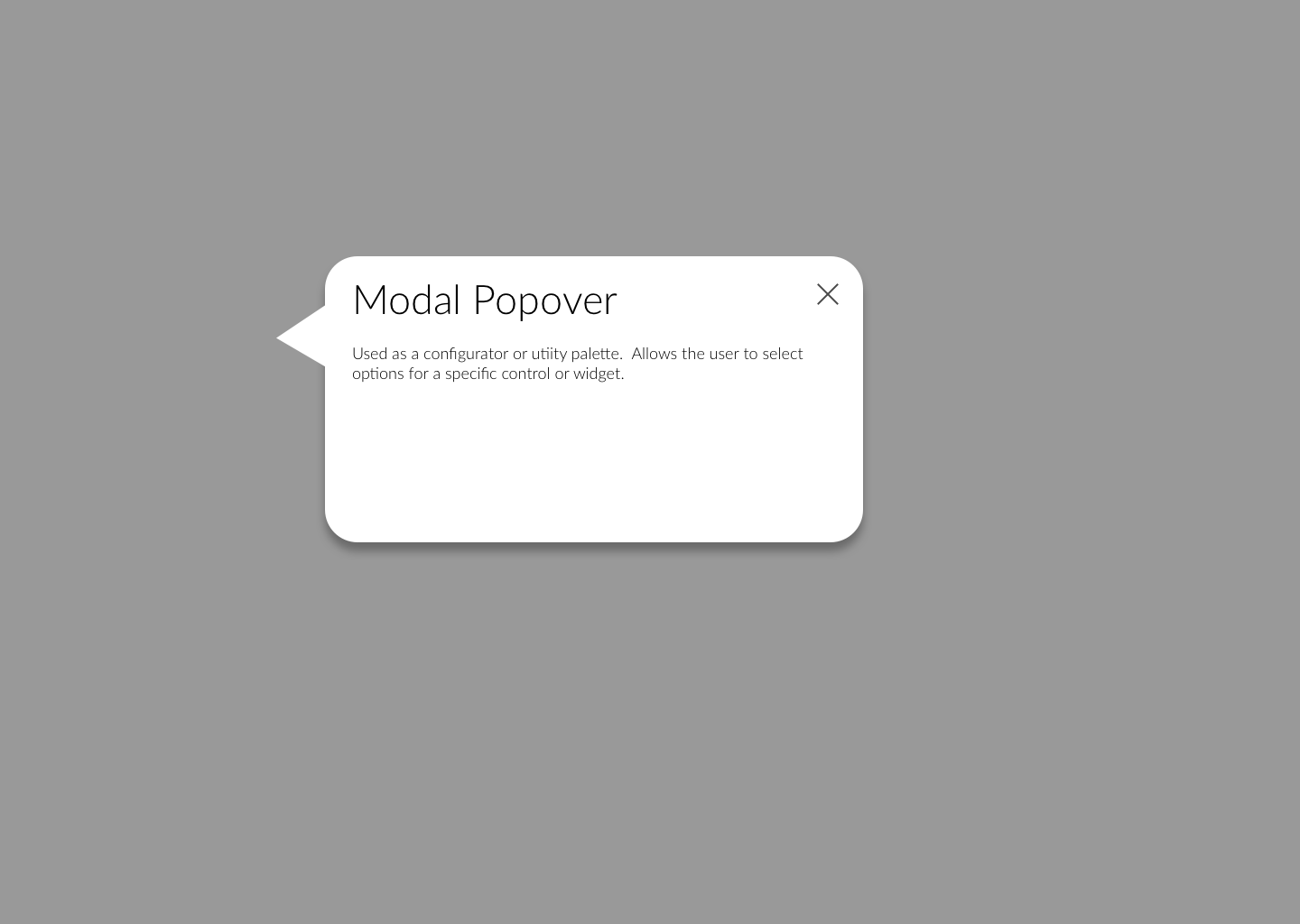
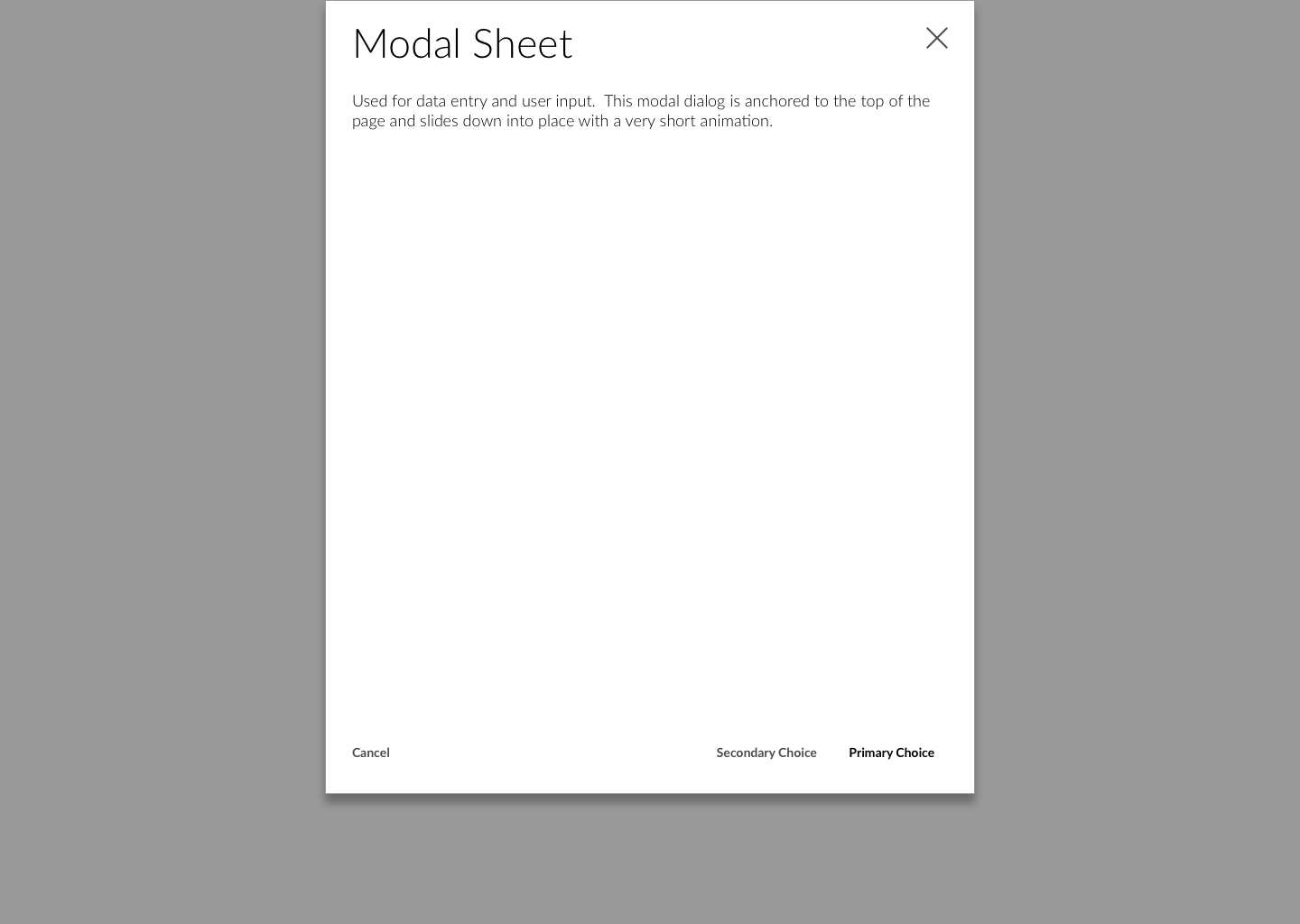
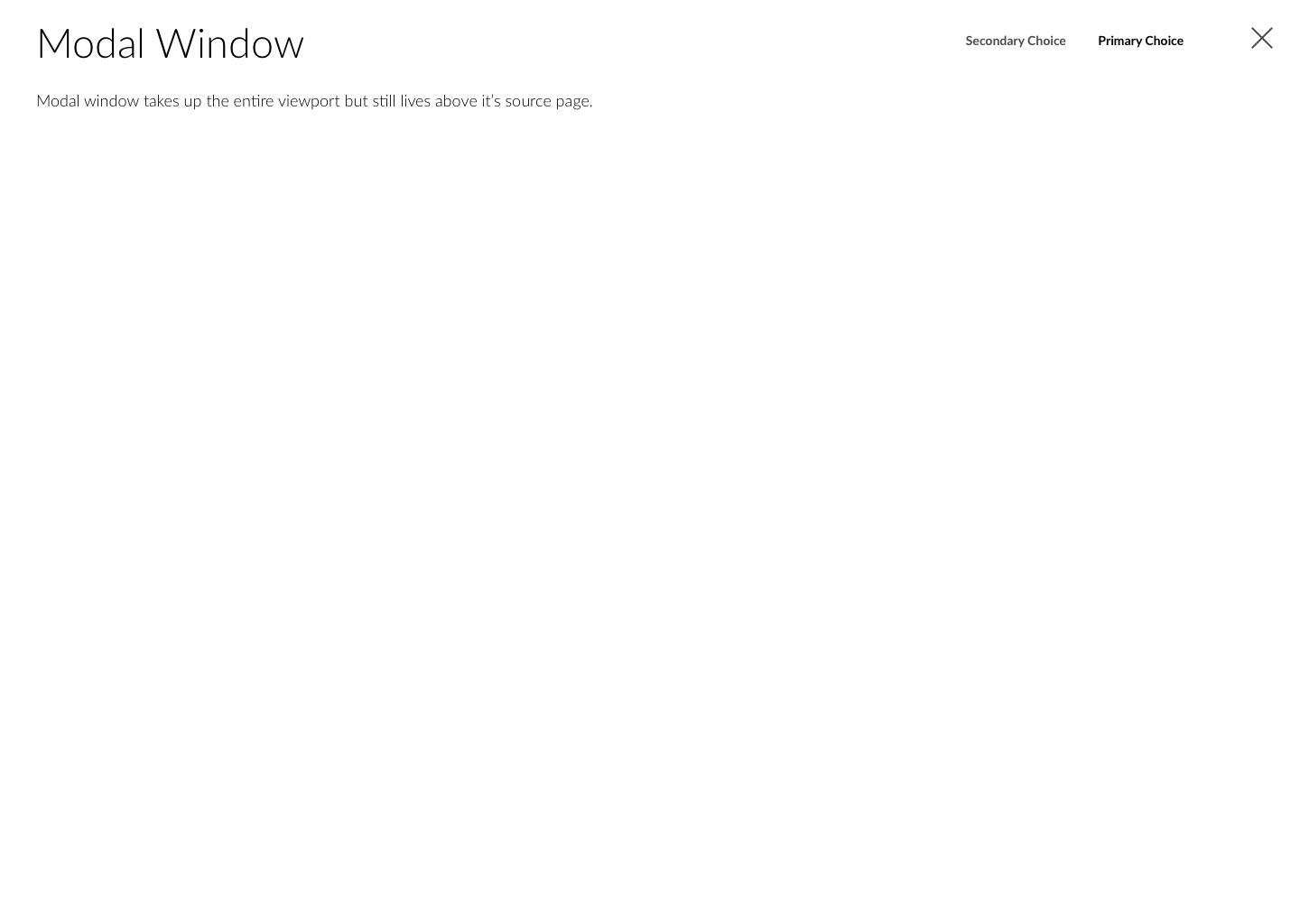
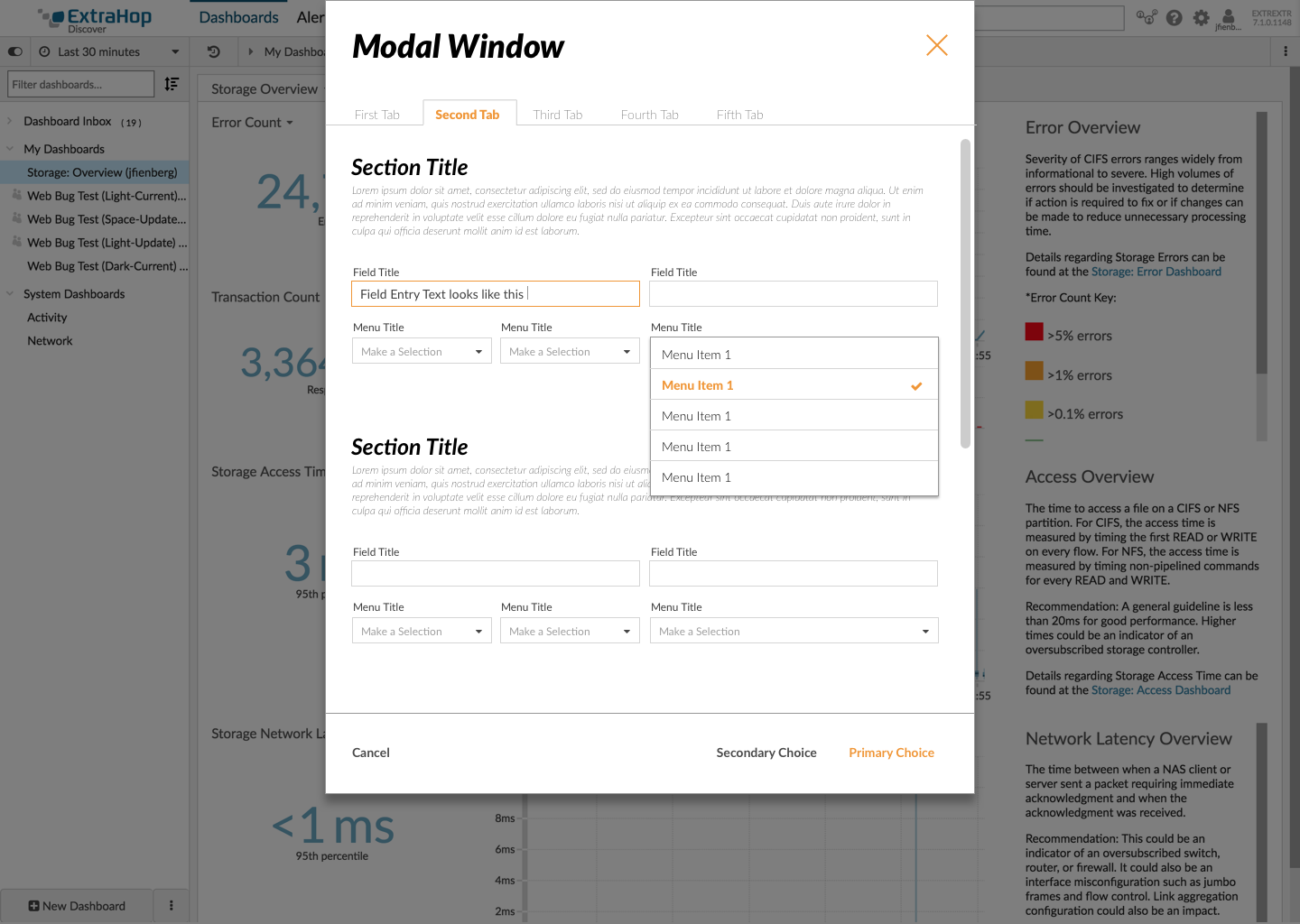
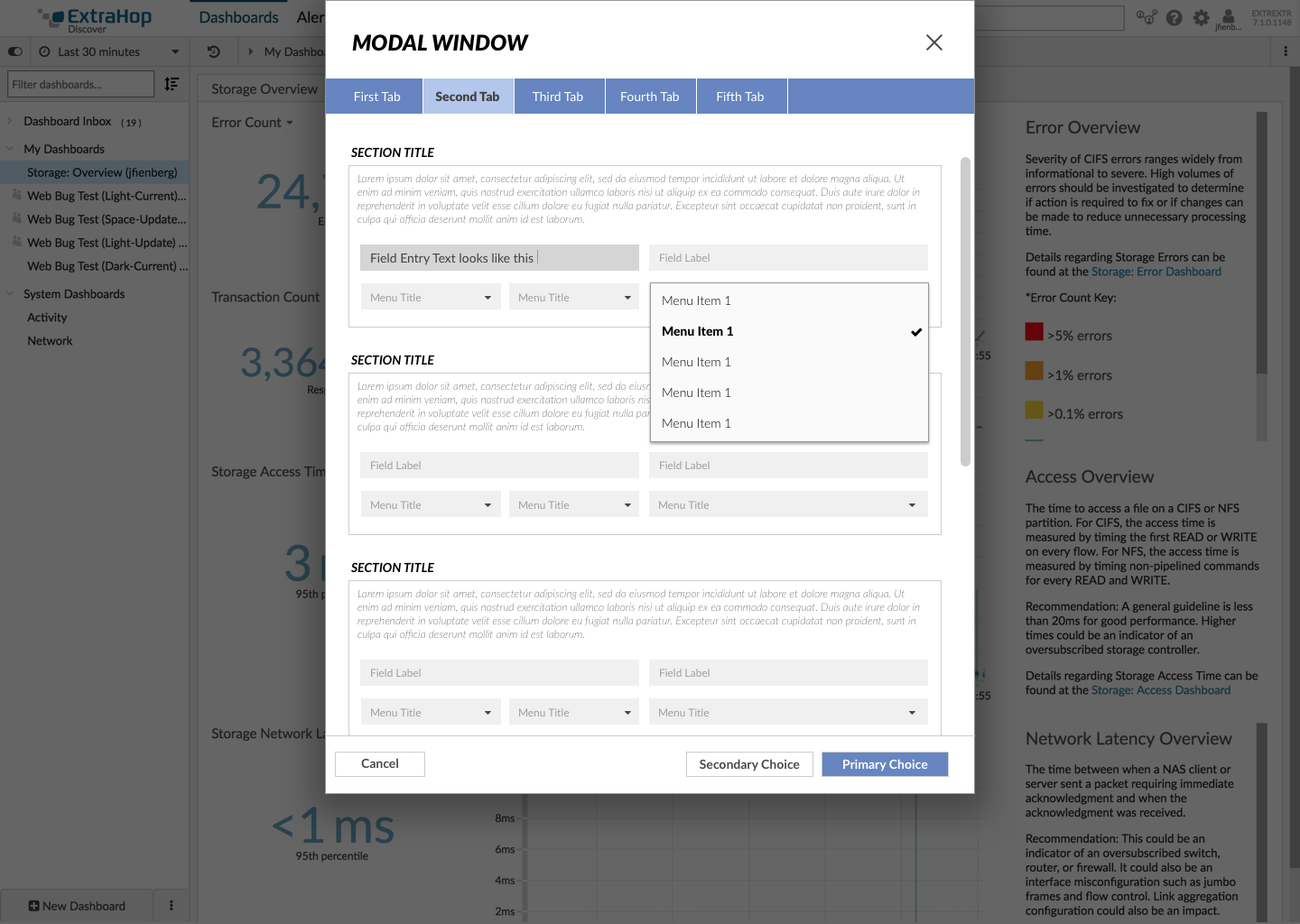
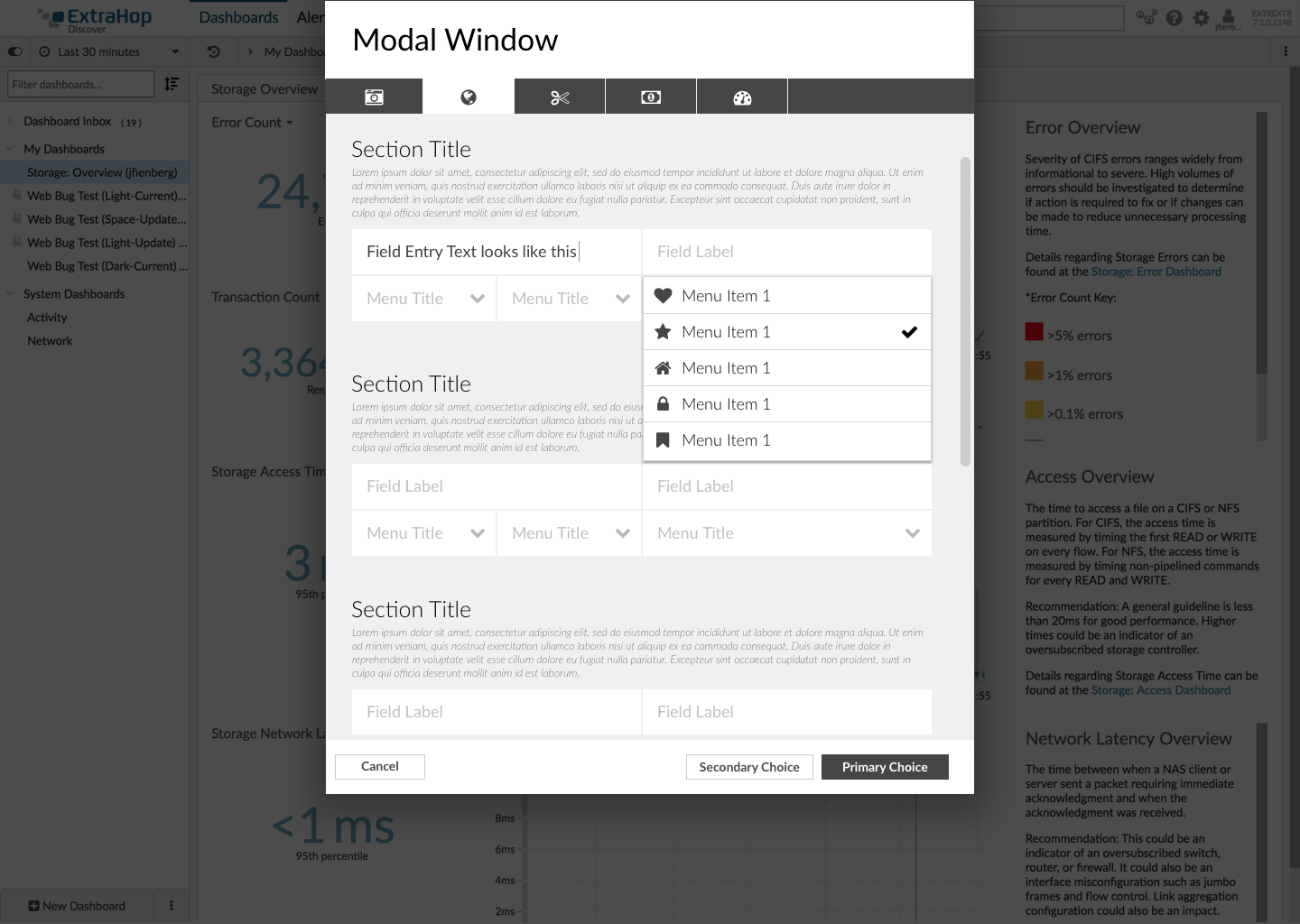
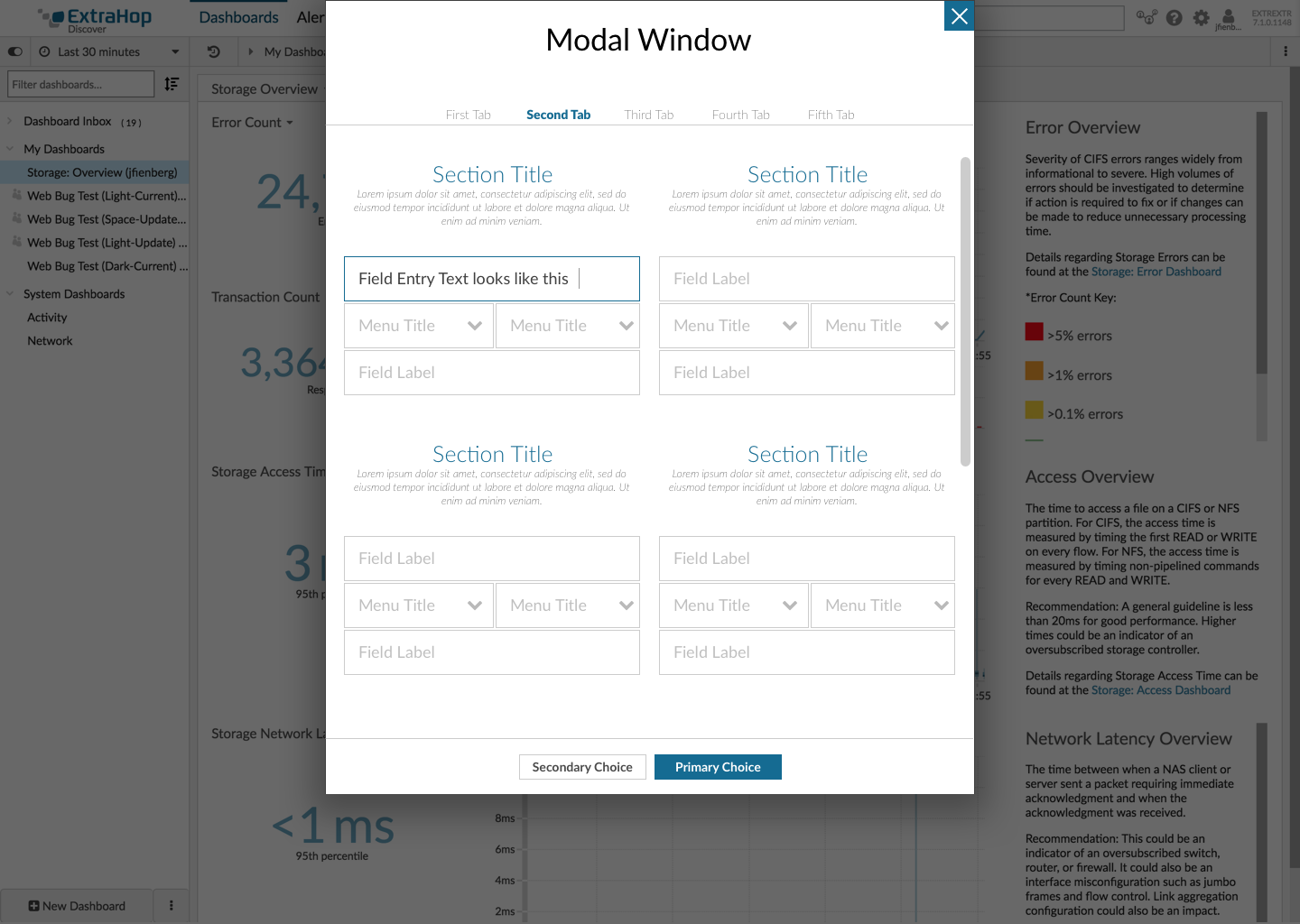
The next step was to build a style board which contains all of the user interface elements needed to accomplish the primary and secondary use cases. I then used those style boards to experiment with visual styles - the idea being to change as many visual elements as possible to cover as many variations as possible.






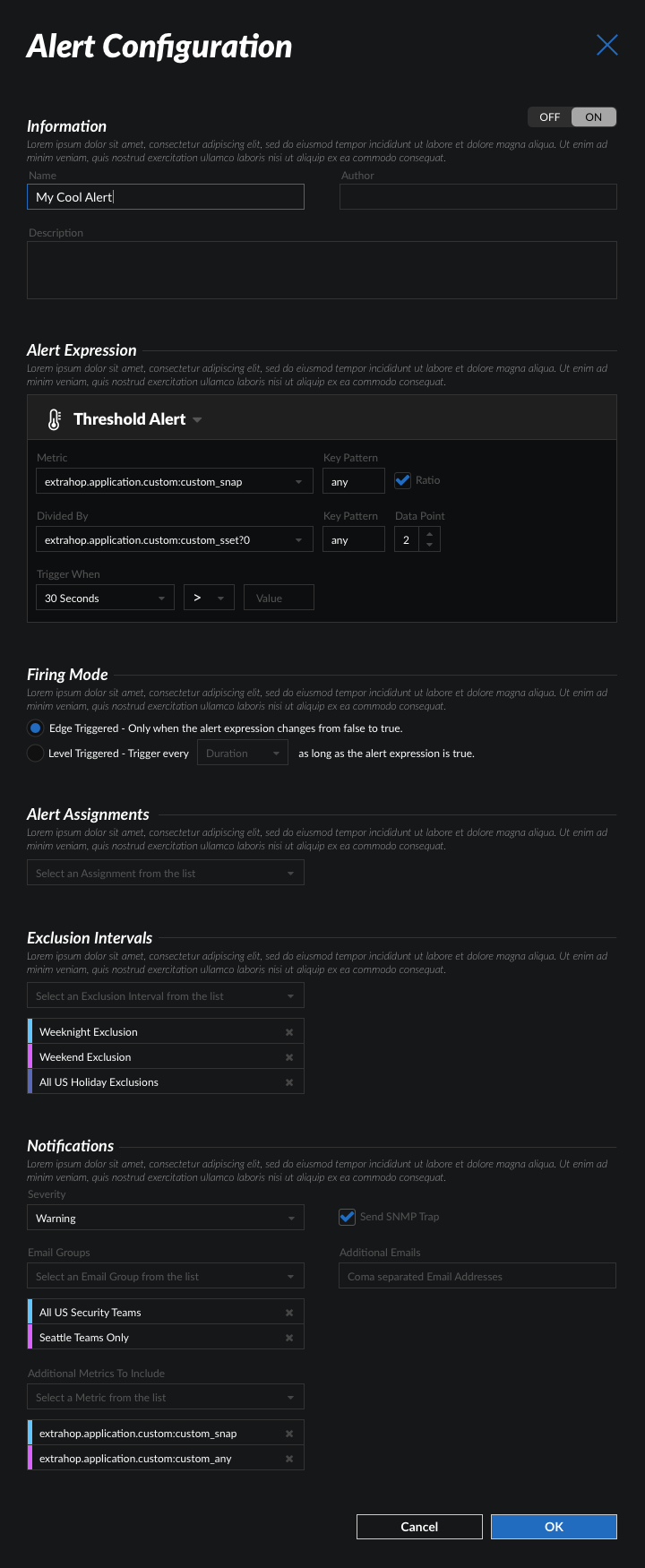
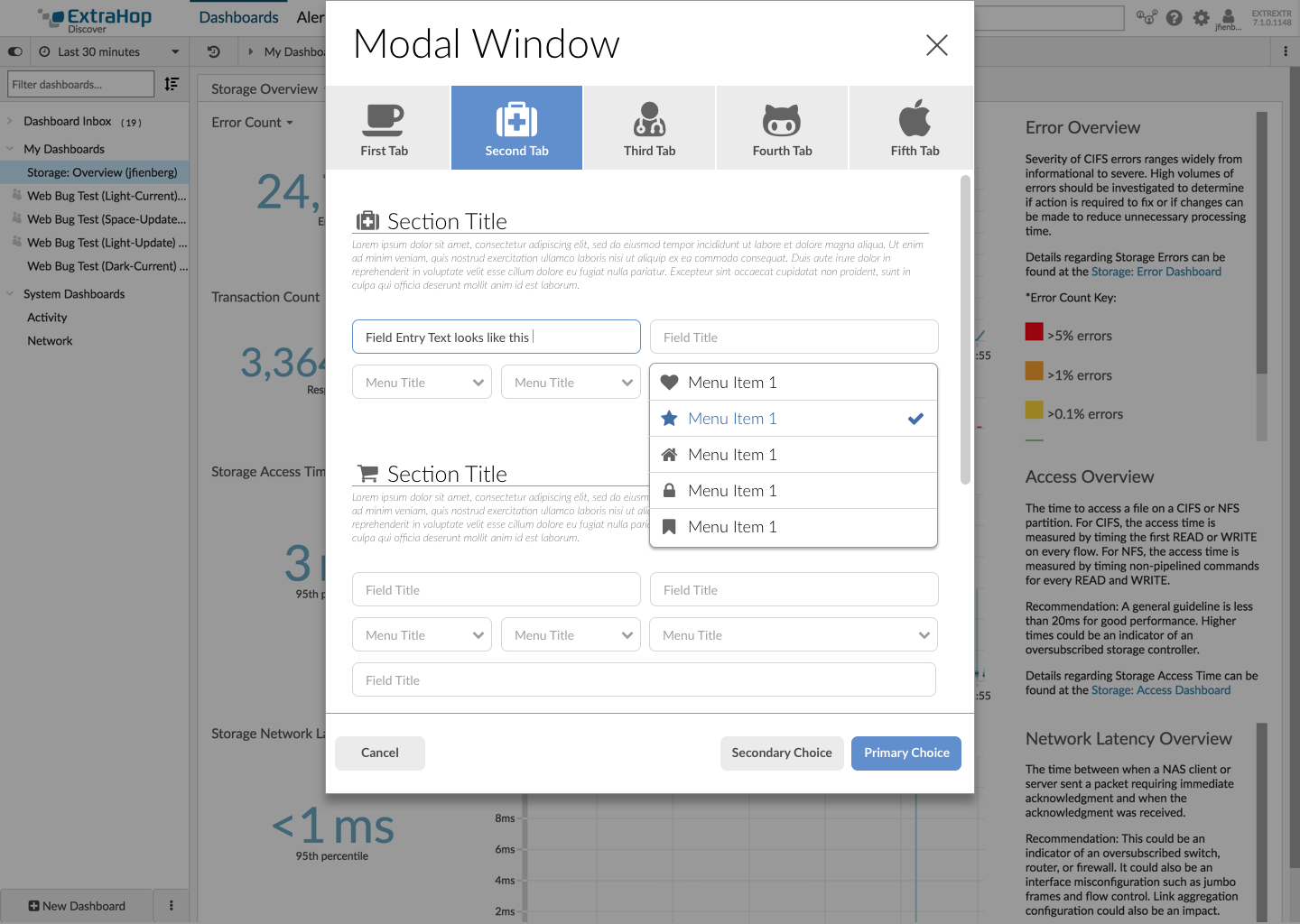
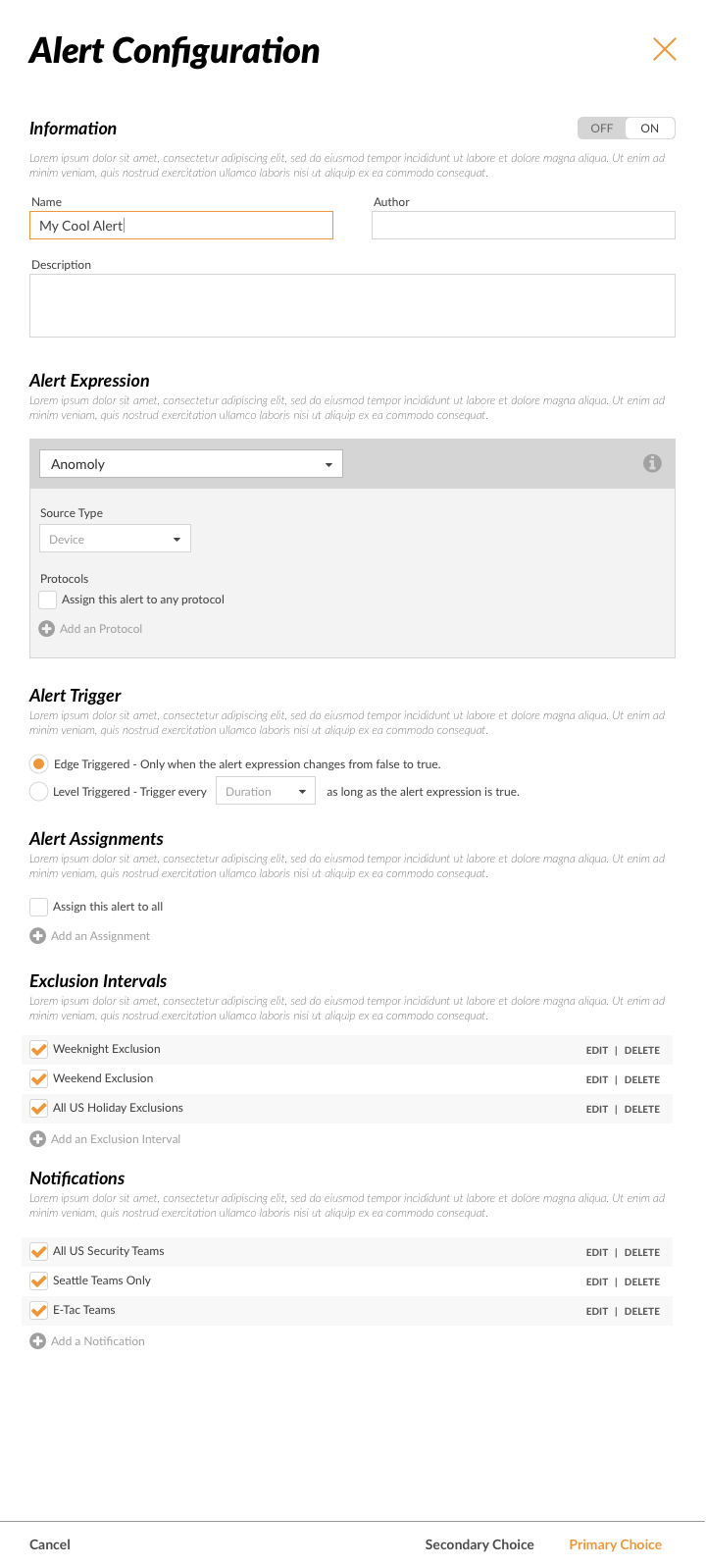
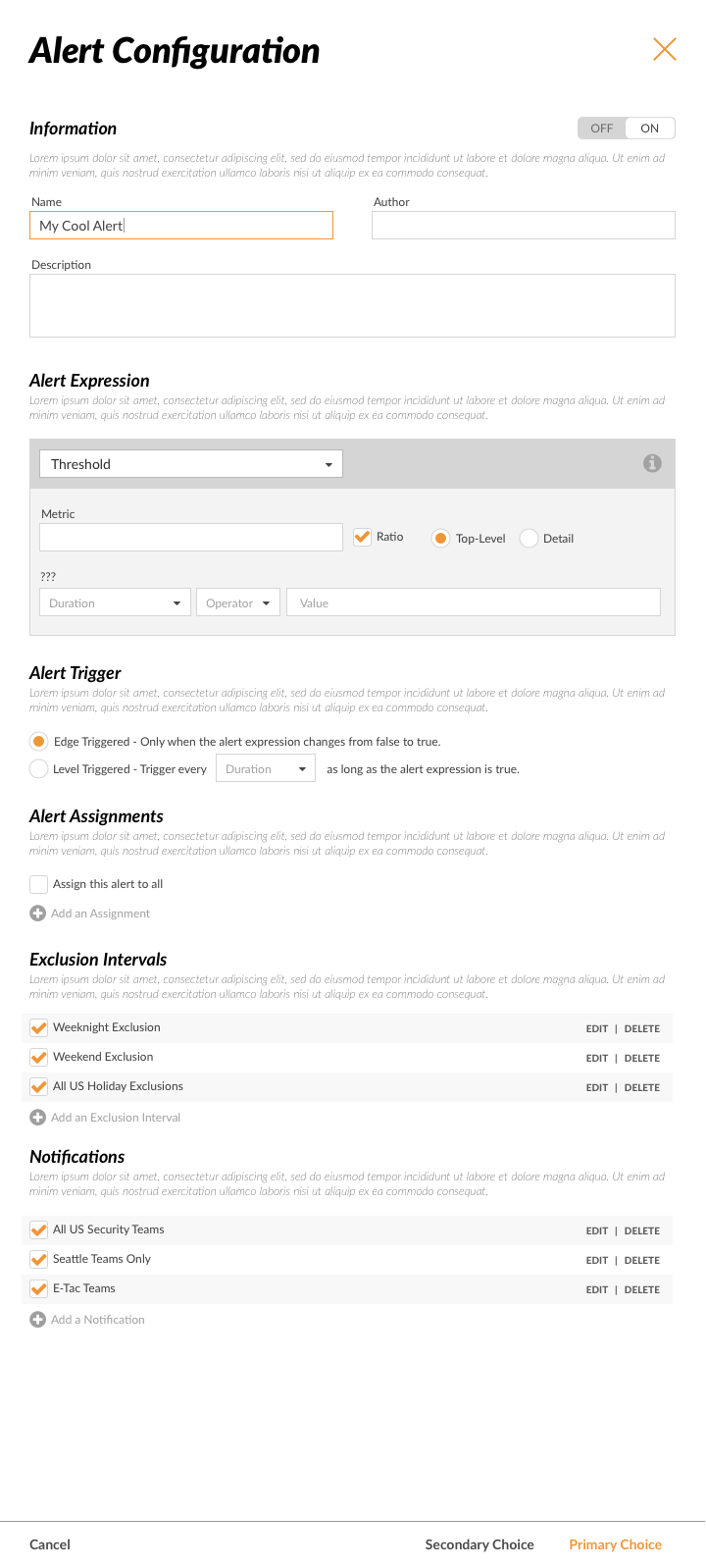
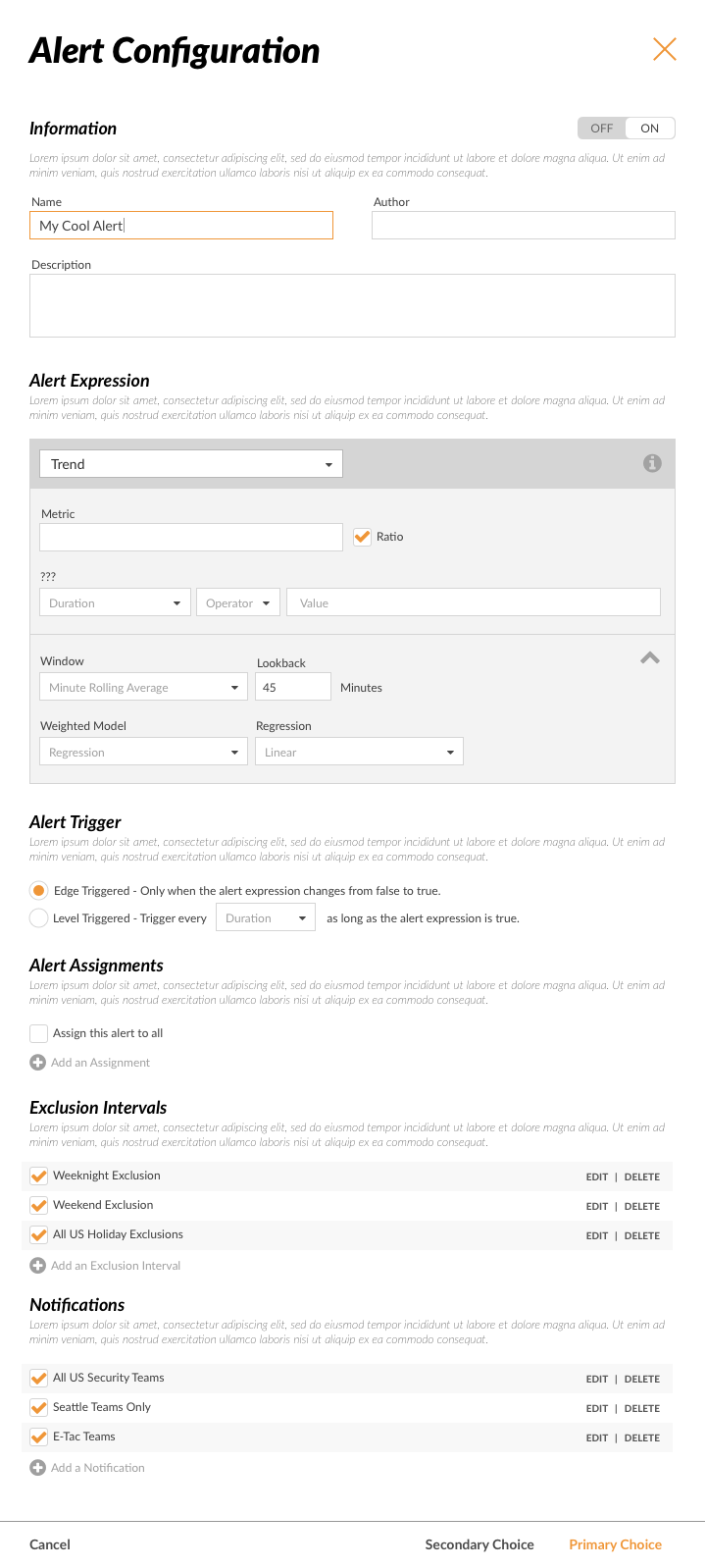
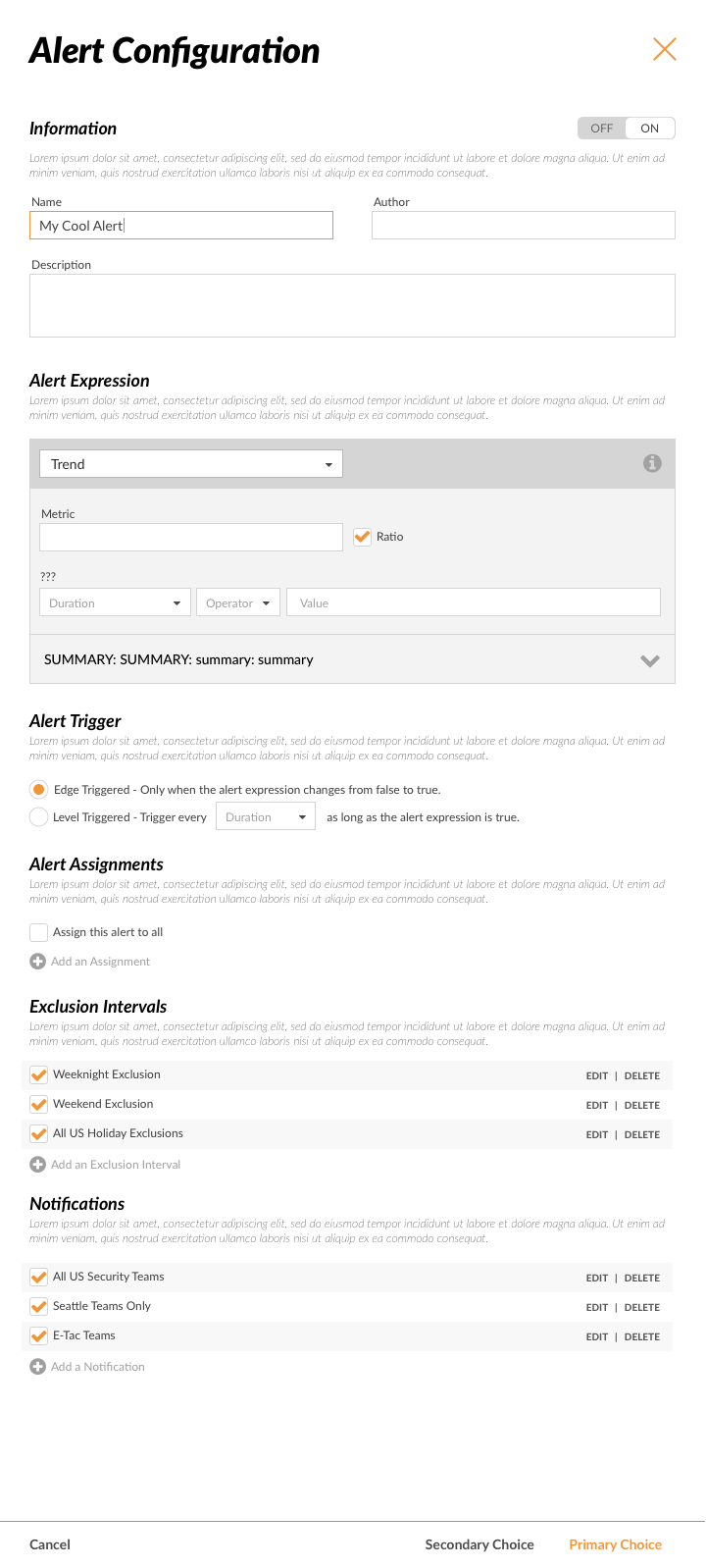
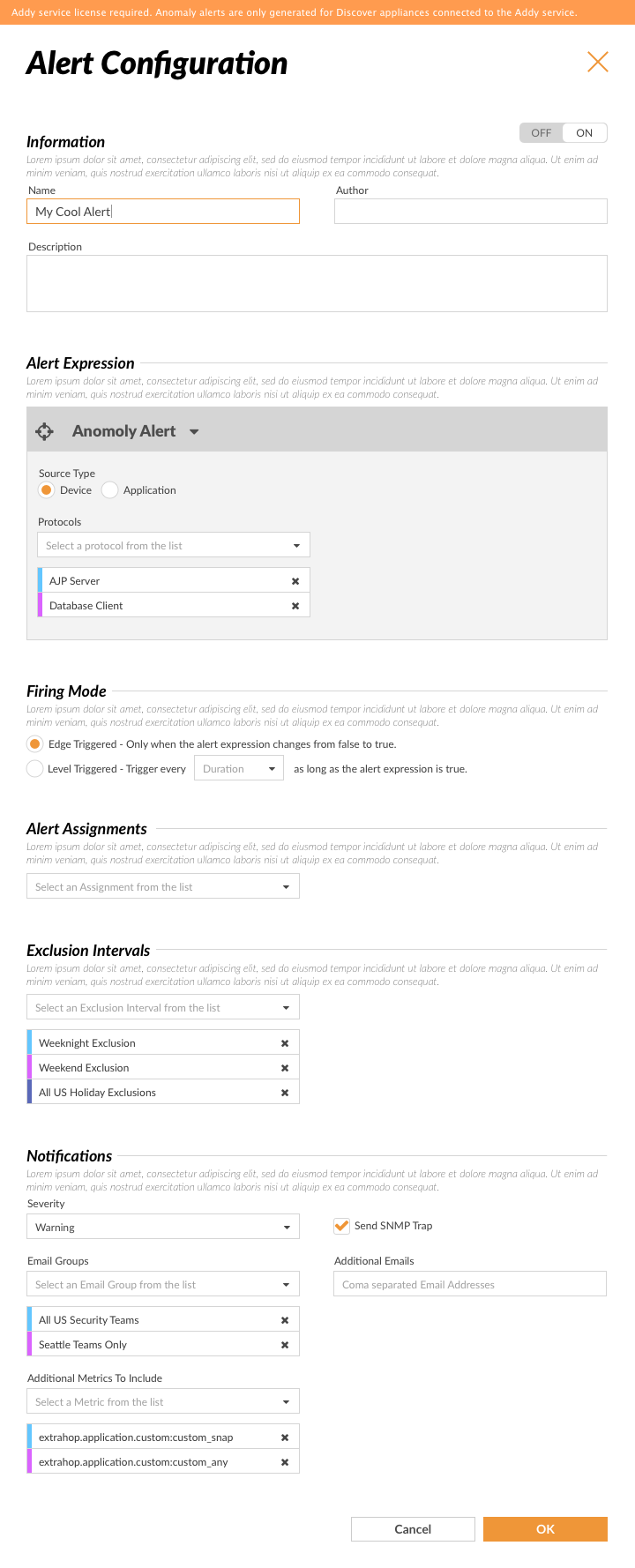
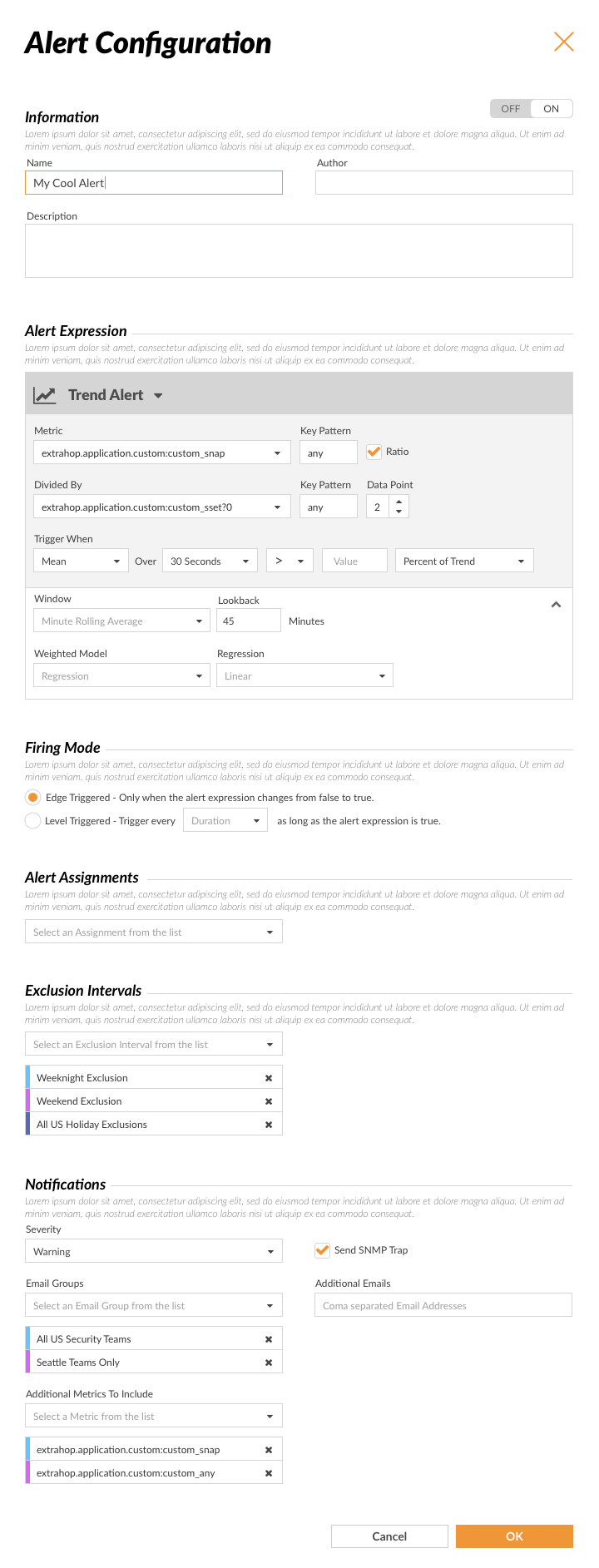
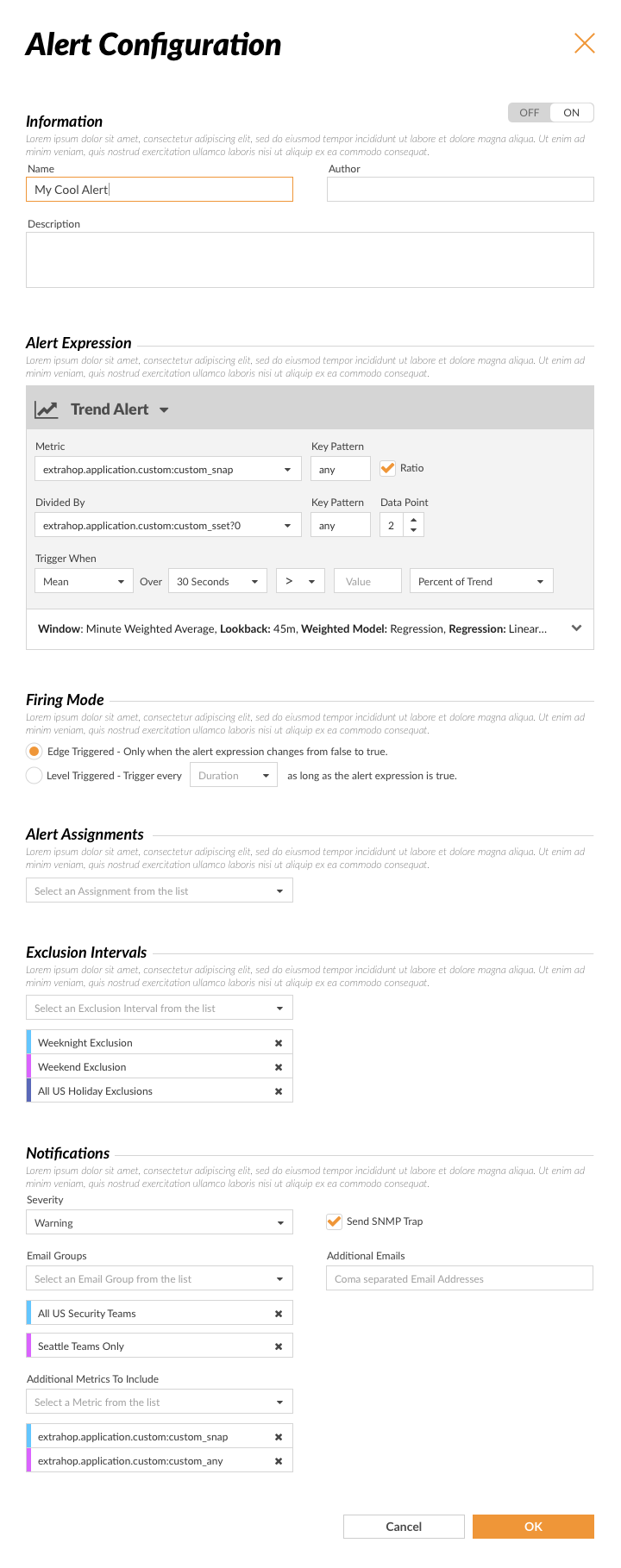
Once I had enough visual samples I used those style boards to get leadership approval and narrow down the options to one. My next step was to apply that approved style to a real-world sample - in this case the Alert Configuration dialog.




After applying this new visual style to the Alert Configuration dialog I noticed a usability issue. The UI pattern that I was using would have resulted in a "double" modal dialog situation. In other words, a dialog within a dialog would be needed so I introduced a new UI pattern which would eliminate the conflict.




Based on user research and user personas, I knew that most of ExtraHop's customers were IT & security professionals who are typically monitoring this system on multiple monitors in dark or dimmed rooms. For this reason I translated the visual design into a corresponding "dark" mode visual style.